Clickable Panel (Panel реализующая PostBack)
Привет )))
Это мой первый пост))).. так что прошу не бить)))
И так.. будет создавать ClickablePanel - панелька.. которая умеет делать PostBack.
сначала сделаем каркас нашего елемента:
[ToolboxData("<{0}:ClickablePanel runat=server></{0}:ClickablePanel>")]
public class ClickablePanel : Panel
{
public ClickablePanel()
: base()
{
}
}
Генерируемые html-код будет:
Для того чтобы при клике на нашу панельку хоть чтото происходило... нужно добавить атрибут onClick... html-код должен быть примерно такоей:
Для этого переопределяем метод AddAttributesToRender() что вызвается при генерации html-кода. (Добавляет дополнительные дискрипторы до рендерируемого елемента.. в даном случаи для
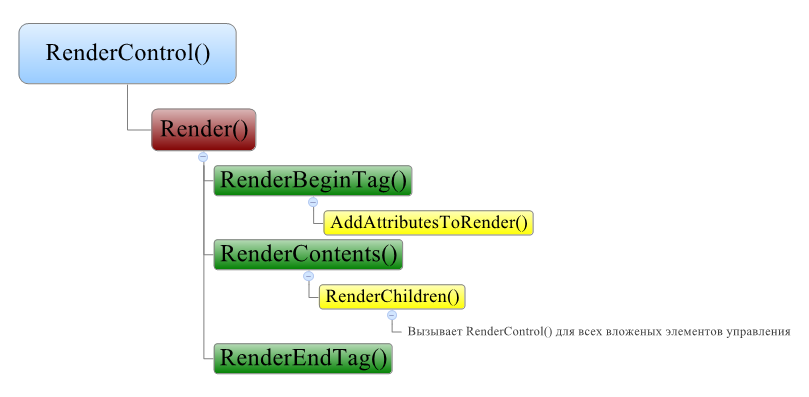
Но сначала приведу процес генерации котрола:

Ну а теперь и код:
protected override void AddAttributesToRender(HtmlTextWriter writer)
{
writer.AddAttribute(HtmlTextWriterAttribute.Onclick,
Page.ClientScript.GetPostBackEventReference(this, String.Empty));
base.AddAttributesToRender(writer);
}
Так как мы наследуемя от елемента Panel, то нужно чтобы и он сгенерил атрибуты, которые ему нужны.. поэтому пишем эту строчку: base.AddAttributesToRender(writer);
Этого достаточно, чтобы запустить обратную отправку, но вам придется выполнить дополнительные шаги, чтобы принять в ней участие и инициировать событие. Для этого нужно реализовать интерфейс IPostBackEventHandler.
public class ClickablePanel : Panel, IPostBackEventHandler
{...}
При отправке страницы обратно, ASP.NET определяет, какой елемент инициировал отправку, и, если этот елемент реализует IPostBackEventHandler, вызывает метод RaisePostBackEvent() с данными события. Так как в этот момент все елементы на странице инициализируются, можно возбудить событие:
private EventHandler panelClicked;
public void RaisePostBackEvent(string eventArgument)
{
OnPanelClicked(new EventArgs());
}
protected virtual void OnPanelClicked(EventArgs e)
{
//Проверяем, иль есть хоть один подписчик на событие
if (panelClicked != null)
panelClicked(this, e);
}
Ну воть и все)))
Пример полного кода:
[ToolboxData("<{0}:ClickablePanel runat=server></{0}:ClickablePanel>")]
public class ClickablePanel : Panel, IPostBackEventHandler
{
//======================================================
#region _Constructors_
public ClickablePanel()
: base()
{
}
#endregion
//======================================================
#region _Public properties, operators, constants and enums_
public event EventHandler Click
{
add { panelClicked += value; }
remove { panelClicked -= value; }
}
#endregion
//======================================================
#region _Private, protected, internal methods_
protected virtual void OnPanelClicked(EventArgs e)
{
if (panelClicked != null)
panelClicked(this, e);
}
protected override void AddAttributesToRender(HtmlTextWriter writer)
{
writer.AddAttribute(HtmlTextWriterAttribute.Onclick,
Page.ClientScript.GetPostBackEventReference(this, String.Empty));
base.AddAttributesToRender(writer);
}
public void RaisePostBackEvent(string eventArgument)
{
OnPanelClicked(new EventArgs());
}
#endregion
//======================================================
#region _Private, protected, internal fields_
private EventHandler panelClicked;
#endregion
}
А вот код странички:
<control:ClickablePanel id="ClickablePanel1" onclick="clickablepanel_click">
какойто текст в панельки
</control:ClickablePanel>
Теперь применив для этой панельки стиль... вы можете сделать прикольную кнопку..
Можете также запросто разместить внутри панельки.. например еще HyperLink, и тогда например когда пользователь нажимает на пустое место в пределах панели.. срабатывает отправка.. и когда он нажимает на линк внутри панельки.. то переходит на новую страницы))
