Быстрые шаги по отображению данных в PivotViewer и Silverlight
Недавно был выпущен элемент управления PivotViewer, от команды Microsoft LiveLabs. Он является элементом управления Silverlight, который позволяет визуализировать информацию, используя технологию DeepZoom. Если вы до сих пор не видели, как оно работает, советую пройти в раздел изучения PivotViewer
На прошлой неделе я получил письмо, с просьбой показать более простой пример “how to”, используя данный инструмент. В конце концов это элемент управления Silverlight и он требует определенной реализации. И я подумал записать в свои заметки создание простейшей формы данных и отображения, используя PivotViewer. Я говорю “простой”, потому что вы можете получить гораздо сложнее вариант, но я хочу все же просто показать быстрые шаги реализации.
Вначале запомните, что Pivot-коллекции представляют из себя комбинацию изображения и метаданных, которые описывают изображение. Если вы заходили на сайт Hard Rock Memorabilia, то это простой концепт, реализованный ранее на Silverlight.
Шаг 1 – Получите PivotViewer
Я предполагаю, что у вас уже стоит Visual Studio 2010 и Silverlight 4 Tools. Загрузить PivotViewer SDK можно в разделе обучения PivotViewer на сайте Silverlight сообщества. После запуска инсталлятора, установка произведется по адресу %ProgramFiles%\Microsoft SDKs\Silverlight\v4.0\PivotViewer\
Шаг 2 – Получите инструмент построения Pivot-коллекции
Для того, чтобы воспользоваться элементом управления, у вас должен быть источник данных для Pivot-коллекции. Это определенный формат данных в формате XML, который понимает PivotViewer и полноценный клиент Pivot. Документация по XML-схеме может быть найдена тут - PivotViewer Collection XML Schema. Как видите она очень простая. Вы можете её сделать полностью руками, но зачем, если есть несколько инструментов, которые вам помогут!
Существует 3 способа, чтобы создать источник для коллекции: командная строка, библиотека кода и Excel. Первые два, распространены в случае динамического источника. Это несколько вариантов в виде кода для различных типов источников, добавления метаданных и создания динамических на лету или с помощью JIT коллекций.
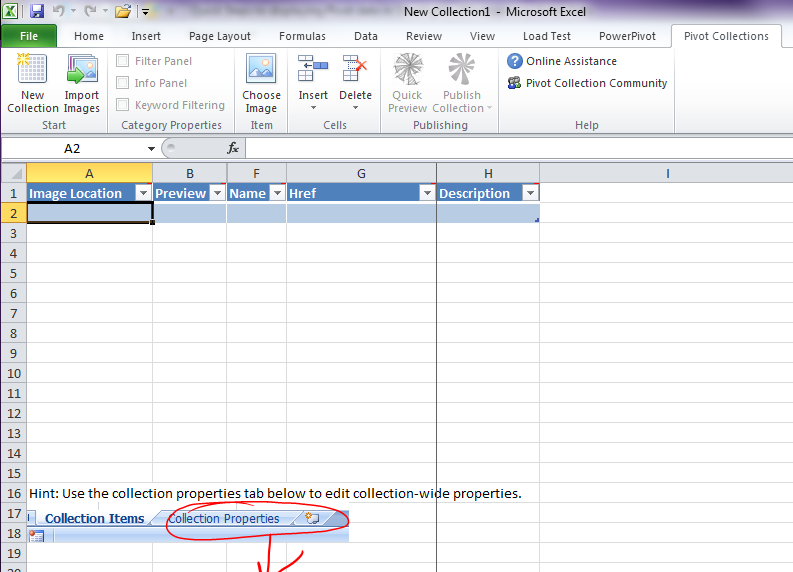
Последний же – Excel, является самым простым. Команда LiveLabs создала простое дополнение для создания коллекции данных, используя знакомый интерфейс, не требуя явно копаться в схеме коллекции. Как только вы его установите, у вас появится новая закладка в Excel:

Когда вы нажмете на кнопку New Collection, то получите простую таблицу для начала построения собственного источника данных для коллекции.
Шаг 4 – Начинаем создавать данные для коллекции
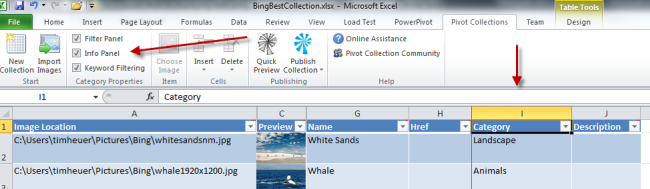
Для моего примера, я собираюсь использовать обои от Bing, из последней Windows 7 темы “Bing’s Best”. У меня уже открыт Excel и я нажал на New Collection. Теперь я могу использовать функцию Import Images, чтобы загрузить кучу картинок. Но не буду этого делать. Я буду добавлять картинки выборочно, используя Choose Image.
Далее я хочу разнести все по разным колонкам, чтобы пользователь мог фильтровать по категориям. Я использовал функцию Inset Column, и передавал ей заголовок Category. Данные колонки трансформировались в Facets и согласно диаграмме схемы определения они визуально преобразовываются в элементе управления - фильтры.

Добавляйте данные пока не убедитесь, что таблица отображает все нужное. Я добавил всего одну колонку, но вы можете и больше. Итак я завершил заполнение и теперь выберу Publish для публикации коллекции.
Результатом публикации будет CXML файл и папка с вашими нарезанными для DeepZoom изображениями. Запомните расположения ваших данных.
Шаг 4 – Создание Silverlight-приложения с реализацией PivotViewer
Учитывая, то у вас установлен SDK, запустите новый Silverlight-проект в Visual Studio. После проделайте простые действия:
Добавьте ссылку на Systen.Windows.Pivot, так как в данной библиотеке находится PivotViewer.
В MainPage.xaml добавьте XMLNS-объявления для пространства имен и реализации элемента управления:
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:pivot="clr-namespace:System.Windows.Pivot;assembly=System.Windows.Pivot"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
Это все, что нужно сделать со стороны пользовательского интерфейса.
Следующей задачей, которую я хочу проделать – сделать просмоторщик динамическим. Я хочу, что бы тот же XAP использовал мою коллекцию данных. В моем файле MainPage.xaml.cs, в событии Loaded, я использую API PivotViewer и вызываю функцию LoadCollection():
public MainPage()
{
InitializeComponent();
Loaded += new RoutedEventHandler(MainPage_Loaded);
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
string collection = App.Current.Host.InitParams["collection"].ToString();
MainPivotViewer.LoadCollection(collection, string.Empty);
}
Вы, наверное, обратили внимание, что я получаю значение из модели Silverligt InitParams. Это позволяет мне динамически отправлять URL коллекции на HTML страницу:
Так что я могу заново использовать XAP в различных местах и только менять значение initParams в теге
