URL Rewrite Extension: исправляем распространенные проблемы SEO
 Поисковая оптимизация (SEO) очень важна для сайтов. Большинство трафика на сайты идет прямиком из поисковых систем, а улучшение поисковой релевантности вашего сайта приведет к увеличению переходов пользователей на сайт. Это может явно или неявно увеличить доход с сайта.
Поисковая оптимизация (SEO) очень важна для сайтов. Большинство трафика на сайты идет прямиком из поисковых систем, а улучшение поисковой релевантности вашего сайта приведет к увеличению переходов пользователей на сайт. Это может явно или неявно увеличить доход с сайта.
Данная статья расскажет вам, как вы можете использовать URL Rewrite Extension для того, чтобы исправить кучу распространенных проблем в SEO, которые могут быть у вашего сайта. Вам потребуется всего 15 минут и не нужно вносить какие-либо изменения в коде, чтобы применить 4 простых правила URL Rewrite для своего сайта и привлечь больше посетителей и трафика с поисковых систем. Перечисленные ниже приемы работаю одинаково, как на ASP.NET Web Forms, так и на ASP.NET MVC сайтах (и даже не на ASP.NET сайтах)
Замеряем SEO-уровень для вашего сайта с помощью Microsoft SEO Toolkit
Несколько месяцев назад, я рассказывал про бесплатный инструмент SEO Toolkit. Данный полезный инструмент позволяет автоматически просканировать ваш сайт на соответствие правилам SEO и уведомить, если были найдены проблемы. Я настоятельно рекомендую загрузить и использовать данный инструмент для любого сайта, с которым вы работаете.
Ниже представлен простой пример отчета, который я запустил для одного из своих сайтов (www.scottgu.com) до применения URL Rewrite правил, о которых я расскажу чуть позже:
Релевантность поиска и разделение URL-адресов
Две важных вещи, которые оценивают поисковые системы на вашем сайте для релевантности поиска:
- Сколько других сайтов ссылается на ваше контент. Поисковые системы смотрят, если многие люди в интернете ссылаются на ваш сайт, значит он считается успешным, а значит должен иметь более высокую релевантность.
- Уникальность содержимого на сайте. Если поисковые системы видят, что содержимое дублируется на различных сайтах или в различных местах на вашем сайте, тогда следует понизить релевантность.
Следует очень осторожно обращаться с одной важной вещью во время построения сайта, запрещено использовать разные URL-адреса для одного и того же содержимого на сайте.
Особенно, давая возможность внешним сайтам ссылаться на одно и то же содержимое, используя различные ссылки, вы получите разделение подсчета ссылок и оценку страницы, в итоге это выльется в более низкую оценку страницы, если бы у вас был единый URL-адрес, такой негативный эффект бы отсутствовал. Запретить внешним сайтам ссылаться на вас различными способами в теории звучит хорошо, но что оно значит на практике, как этого избежать?
4 реальных распространенных проблем в SEO, которые могут быть у вашего сайта
Ниже я перечислю 4 примера самых распространенных проблем, которые могут по неосторожности возникнуть и привести к различным ссылкам на один и тот же контент.
Проблема №1: Документ по умолчанию
IIS (и другие веб-сервера) поддерживают концепцию “документа по умолчанию”. Это позволяет избежать явного указания страницы, которую вы хотите просмотреть в корне веб-сайта или в его поддиректориях. Согласитесь – удобно, но это означает, что по умолчанию содержание доступно по двум разным публичным адресам, а вот это уже плохо. Например:
Проблема №2: Регистр символов в URL
Веб-разработчики довольно часто не задумываются, что URL-адрес для поисковых систем регистрозависимый. И это значит, что поисковые системы работают с указанными ссылками, как с двумя абсолютно разными URL-адресами:
Проблема №3: Слеш туда, слеш сюда
Смотря на ссылки ниже, выглядят они одинаково, но не тут то было – они абсолютно разные. Слеш в конце создает еще одну ситуацию, когда поисковые системы рассматривают эти ссылки как разные:
Проблема №4: Базовые адреса
Иногда сайты поддерживают два варианта обращения, с префиксом “www” и без. И в этом случает URL-адреса считаются совершенно разными:
Как легко исправить перечисленные проблемы за 10 минут, используя IIS Rewrite
Если вы были неосторожными во время создания сайта, то гарантировано допустили одну из перечисленных ошибок. Устранение этих проблем улучшит ранжирование в поисковых системах и привлечет больше трафика к вашему сайту.
Хорошие новости заключаются в том, что эти 4 проблемы устраняются с помощью URL Rewrite Extension. Это полностью бесплатное расширение от Microsoft для IIS 7.x (на Windows Server 2008/R2, Windows Vista/7). А теперь новость еще лучше – вам не придется изменять код в вашем приложении.
Вы можете легко установить URL Rewrite Extension за 3 минуты, используя Microsoft Web Platform Installer (бесплатный инструмент, которое автоматически настраивает веб-сервера и машины разработчиков). Достаточно нажать на зеленую кнопку “Install Now” на странице URL Rewrite Spotlight для установки на вашей машине:
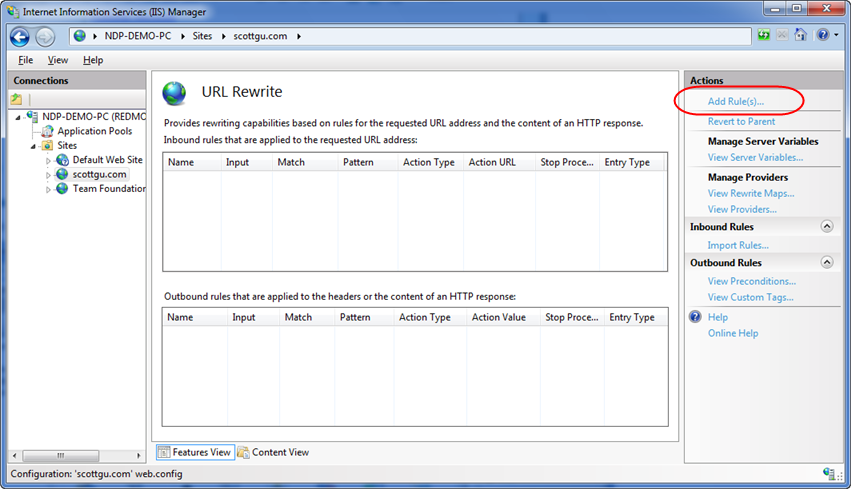
Установив дополнение, его иконка сразу появится в IIS 7 Admin Tool:
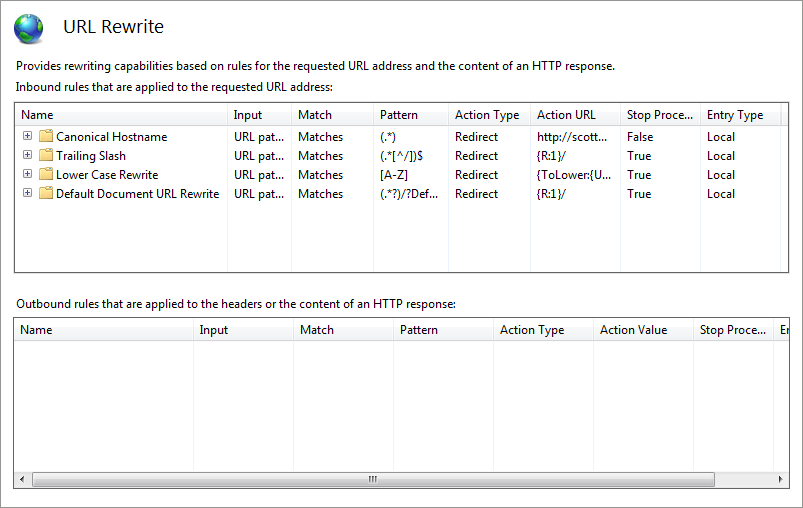
Двойной нажатие по иконке откроет административную панель URL Rewrite, которая отобразит список правил URL Rewrite, заданных для приложений и сайтов:
Обратите внимание, что в списке сразу отсутствуют какие-либо правила. Мы можем нажать “Add Rule” в правом верхнем углу панели для добавления новой логики URL Rewrite для нашего сайта.
Пример №1: Обрабатываем вариант документа по умолчанию
Одной из SEO-проблем, которую мы обсудили ранее в данной статье, является “документ по умолчанию”:
http://scottgu.com/
Мы можем исправить её, добавив новое IIS Rewrite правило, которое автоматически перенаправляет любого, кто обратится по второму адресу, на первый адрес. Мы зададим HTTP-переадресацию, как перманентную, что потребует от поисковых систем проследовать по новому адресу и использовать этот адрес как идентификатор содержимого, которое они получили.
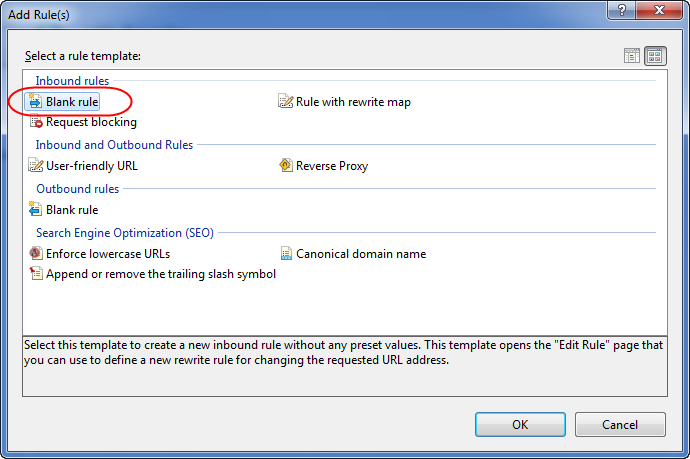
Давайте рассмотрим, как создать данное правило. Начнем с нажатия “Add Rule”, как показано ниже:
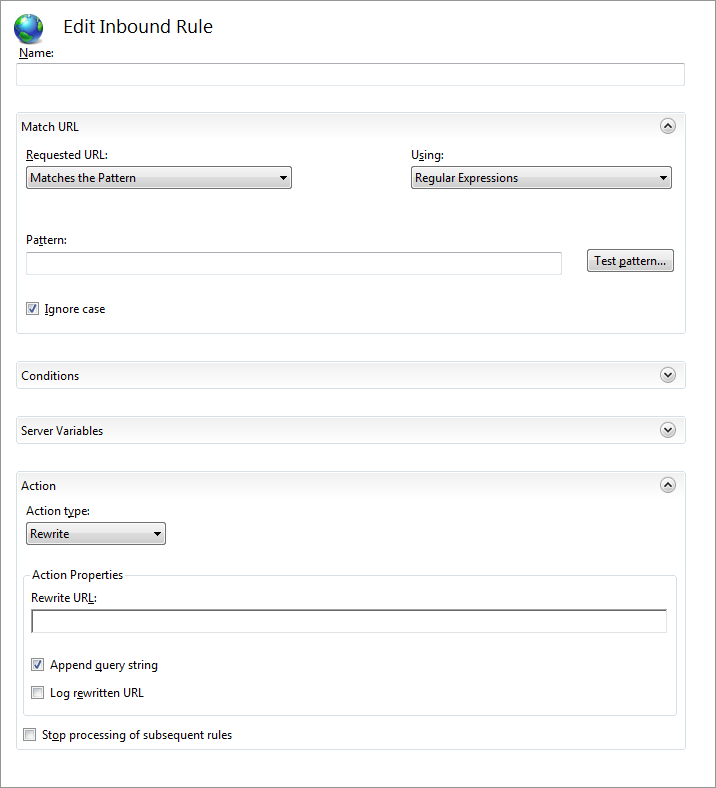
Мы выберем шаблон “Blank Rule” в группе “Inbound rules” для создания нового собственного правила URL Rewrite. А далее увидим пустую панель:
Не беспокойтесь, настроить правило очень просто. Следующие 4 шага объяснят, как это сделать:
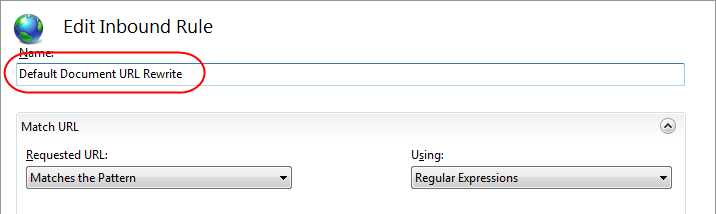
Шаг №1: Имя для правила
Первым шагом будет задать имя правилу. Следует задать разумное название, чтобы легко ориентироваться в списке в дальнейшем. Давайте назовем данное правило “Default Document URL Rewrite”:
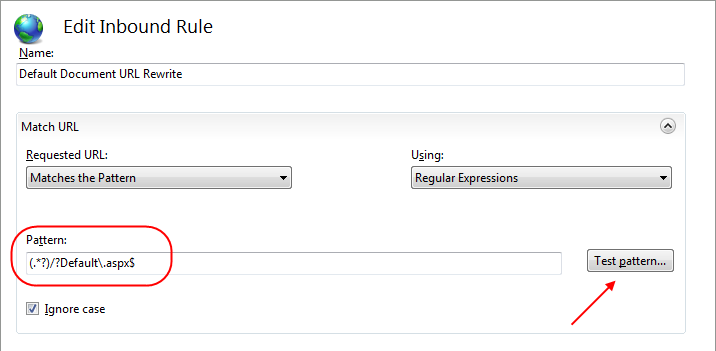
Шаг №2: Настройка регулярного выражения, соответствующее данному правилу
Нашим вторым шагом будет задать фильтр регулярным выражением, который будет запускаться, когда входящий URL-адрес соответствует шаблону. Не переживайте, если вы не сильны с регулярными выражениями – я тоже с ними не дружу. Нужно найти человека, который с ними дружит или скопировать с других сайтов.
Ниже мы зададим нужное регулярное выражение:
(.*?)/?Default\.aspx$
Данный шаблон будет работать с теми URL-адресами, которые заканчиваются на Default.aspx. "(.*?)" соответствует предшествующим символам ноль или более раз. “/?” говорит, что слеш может присутствовать или наоборот. Символ “$” в конце, позволяет убедится, что правило будет применятся к строкам, которые обязательно заканчиваются на Default.aspx.
Объединив все элементы регулярного выражения мы получим работающее правило не только для корня веб-сайта (http://scottgu.com/default.aspx), но и для других поддиректорий сайта (http://scottgu.com/photos/default.aspx). Так как установлена галочка “ignore case” (игнорировать регистрозависимость), то работать будут оба варианта адреса “Default.aspx” и “default.aspx”.
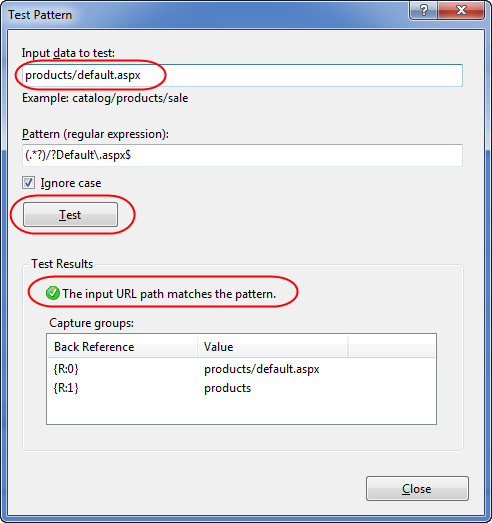
Одной из приятных встроенных функций является возможность оттестировать шаблон - “Test pattern”:
Выше я добавил адрес “products/default.aspx” и нажал “Test”. Мы сразу же получили результат выполнения правила по отношению к данному URL-адресу.
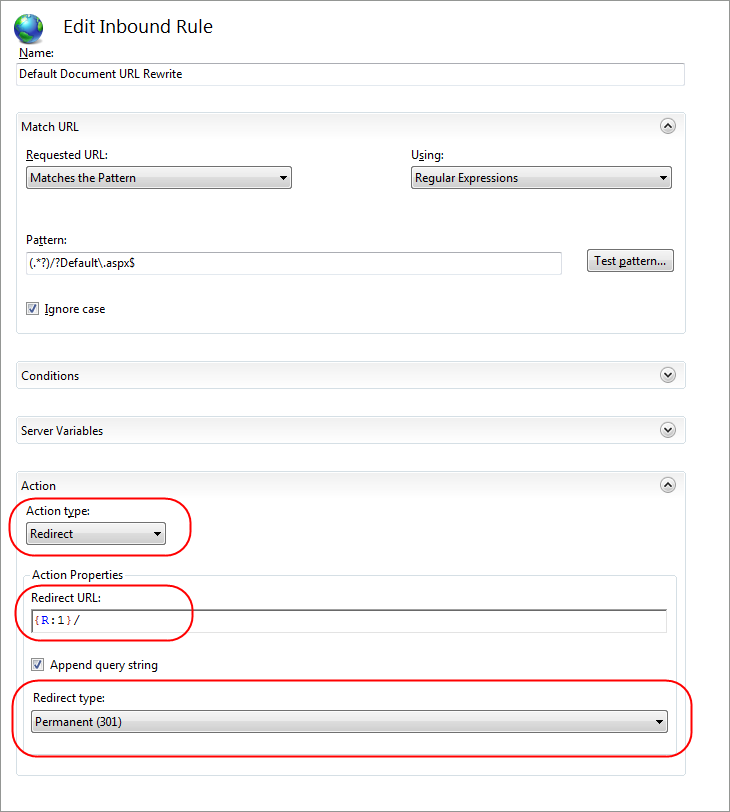
Шаг №3: Установка перманентной переадресации
Далее настроим действие, которое соответствует регулярному выражению для входящего URL-адреса:
Выше, я задал выпадающему списку “Action Type” действие “Redirect”. “Redirect Type” будет HTTP 301 Permanent переадресацией, что гарантирует следование поисковыми системами за переадресацией.
Я так же задал свойство “Redirect URL”:
{R:1}/
Оно означает, что мы хотим переадресовывать запрос веб-клиента по новому URL-адресу, откидывая от оригинального URL последнюю часть “Default.aspx”. Например, для запроса http://scottgu.com/default.aspx переадресация будет на http://scottgu.com/, а для http://scottgu.com/photos/default.aspx будет http://scottgu.com/photos/.
Конструкция регулярного выражения “{R:N}”, где N >= 0 называется обратной ссылкой, где N является индексом обратной ссылки. В случае нашего шаблона "(.*?)/?Default\.aspx$", если входящий URL-адрес “products/Default.aspx”, то {R:0} будет содержать "products/Default.aspx", а {R:1} - "products". Мы собираемся использовать значение {R:1}, куда мы будем переадресовывать пользователей.
Шаг №4: Сохраняем и применяем правило
Последним шагом будет нажать кнопку “Apply” в правой верхнем углу административной панели IIS, которая сохранит правило URL Rewrite в web.config для всех корневых директорий наших приложений (в секции
Так как IIS 7.x и ASP.NET работают с одним и теми же web.config файлами, вы фактически можете скопировать и вставить приведенный выше код в свой web.config файл, используя Visual Studio и у вас отпадет надобность настраивать все через административную панель. Да и теперь добавлять и разворачивать правила URL Rewrite с ASP.NET приложениями стало еще проще.
Шаг 5: Тестируем правило
Теперь, когда мы сохранили правило, давайте протестируем его. Попробуйте следующие ссылки для моего сайта:
Заметили, что вторая ссылка автоматически переадресовывает на первую.
Пример №2: Регистр символов в URL
Другой распространенный проблемой, о которой мы говорили выше, это чувствительность к регистру у поисковых систем. Что означает, что поисковая система будет раздельно считать рейтинг для обеих ссылок:
Мы можем исправить это добавив новое правило IIS Rewrite, которое автоматически переадресовывает любого, кто перейдет на первую ссылку, на вторую. Как и раньше, мы зададим HTTP переадресацию, как перманентную:
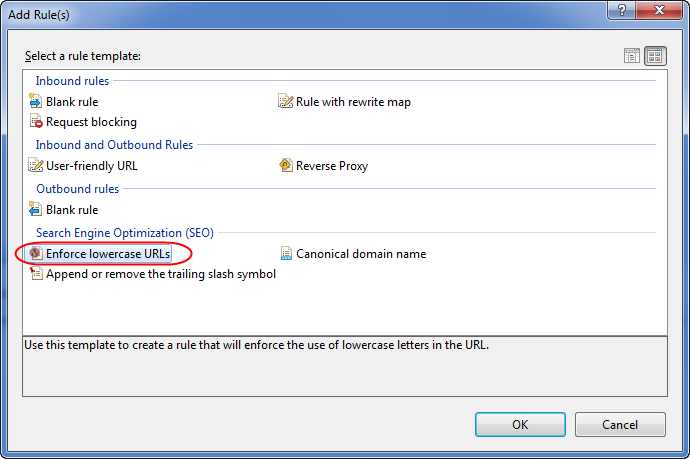
Для создания правила, нажмите снова кнопку “Add Rule” в административной панели URL Rewrite:
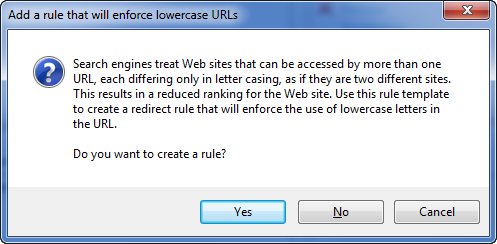
В отличии от предыдущей ситуации, где мы создавали “Blank Rule”, мы воспользуемся встроенным шаблоном правила “Enforce lowercase URLs”. Когда мы нажмем “ok”, то увидим следующий диалог, который попросит подтвердить наши намеренья:
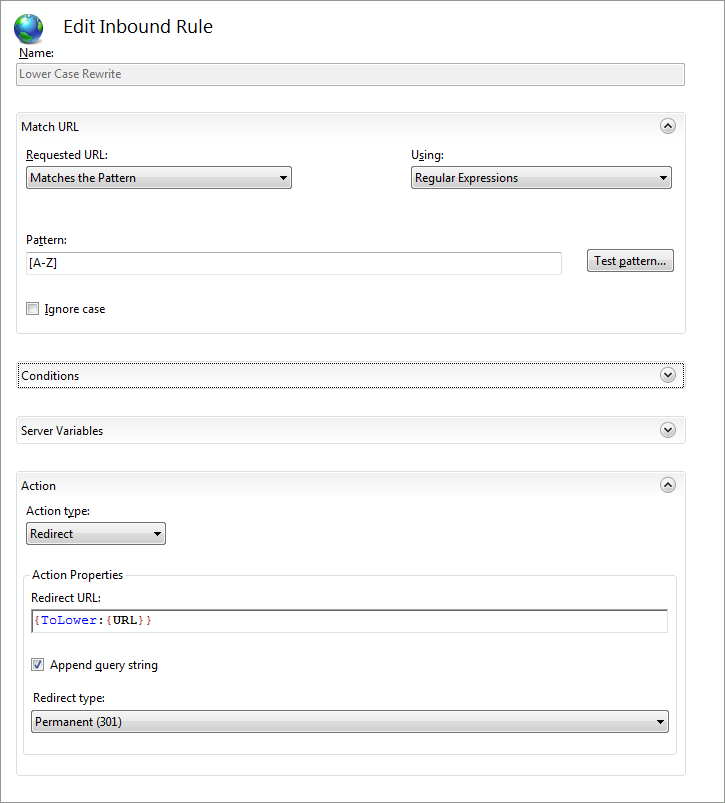
После нажатия “Yes”, мы получим готовое правило, которое автоматически выполняет перманентную переадресацию, если входящий URL содержит заглавные буквы, на URL с полностью прописными буквами:
Мы можем сохранить правило ничего не изменяя, нажав кнопку “Apply” и применить его ко всем входящим URL-адресам.
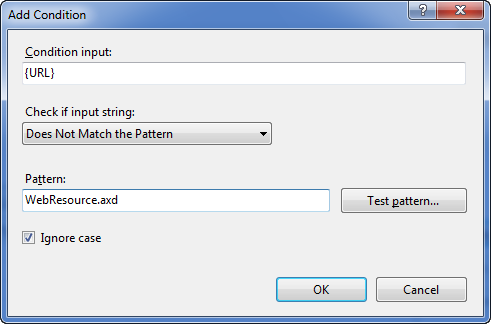
Так как мой сайт www.scottgu.com использует ASP.NET Web Froms, мне предстоит внести небольшие изменения в представленное выше правило, добавив условие, которое исключает встроенного в ASP.NET обработчика “WebResource.axd”. URL для обработчика WebResource.axd будут приходить только от серверных элементов управления на моих страницах и никогда с внешних сайтов.
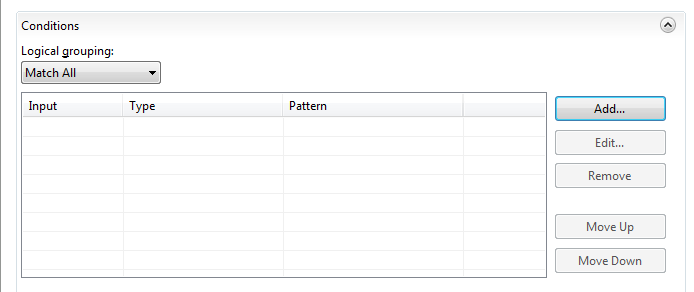
Хорошая новость – добавить условие, которое отключает URL Rewrite правило для некоторых URL-адресов очень просто. Нам нужно только развернуть группу “Conditions” в форме:
Далее жмем кнопку “Add”:
Выше, я ввел {URL} в поле Condition, указывая, что правило должно выполнятся только, когда URL-адрес не подходит по условию регулярного выражения, которое проверяет наличие “WebResource.axd” в строке. Это дает гарантию, что все запросы к WebResource.axd будут проходить напрямую, не перекидывая меня на URL в нижнем регистре.
Обратите внимание, если у вас на сайте уже присутствуют такие статические ресурсы, как ссылки .jpg, .css и .js файлы, у которых в названии присутствуют символы в верхнем регистре, то вы скорее всего хотите добавить условия, которые также отменяют переадресацию на URL в нижнем регистре. Даже если вы не добавите данные правила, то сайт будет прекрасно функционировать, но для внутренних ресурсов отсутствует нужда в дополнительной переадресации в нижнем регистре, так что лучше добавьте такие правила.
Когда я нажму кнопку ”ok” и применю правило нижнего регистра, панель администратора сохранит новое правило в наш файл web.config:
Тестируем правило
Теперь, когда мы сохранили правило, давайте испытаем его на нашем сайте. Попробуйте перейти по следующим ссылкам:
Заметьте, что первый URL-адрес, у которого присутствует заглавная буква “А”, автоматически перебрасывает на URL в нижнем регистре.
Пример №3: Слеш в конце
Другой распространенной проблемой в SEO, которую я упомянул был слеш в конце URL-адресов. Слеш в конце создает еще одну ситуацию, когда поисковая система расценивает URL, как два разных:
Мы можем исправить это, добавив новое правило IIS Rewrite, которое автоматически переадресует любого, кто перешел по первой ссылке(у которой нет в конце слеша), на вторую . Как и раньше мы зададим HTTP переадресацию, как перманентную:та
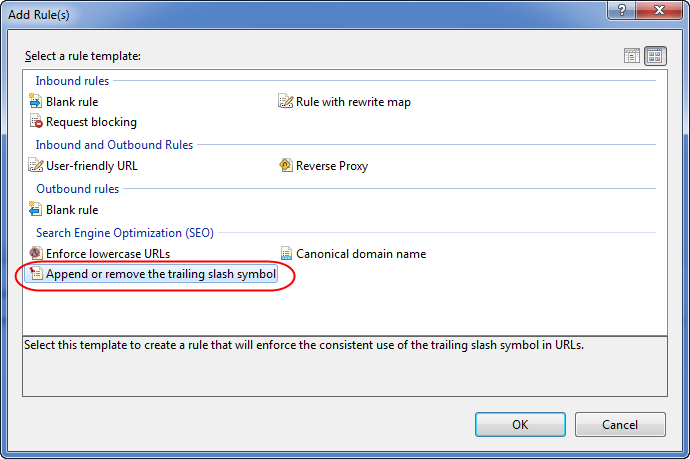
Для создания правила, нажмите снова кнопку “Add Rule” в административной панели URL Rewrite:
Инструмент администрирования URL Rewrite содержит уже готовый шаблон правила “Append or remove the trailing slash symbol”.
Далее появившееся диалоговое окно спросит нас, хотим ли мы создать правило, которое будет автоматически переадресовывать пользователей на URL со слешом в конце, если он отсутствует в адресе:
После нажатия на “OK” мы получим готовое правило.
Как и с предыдущим правилом нижнего регистра, мы добавим дополнительное условие, которое исключает из правила WebResource.axd адреса. В итоге в web.config файле мы получим:
Тестируем правило
Теперь, когда у нас готово правило, давайте его протестируем:
Обратите внимание, первый URL (у которого отсутствует слеш в конце), автоматически перекидывается нас на URL-адрес о слешем в конце. Так как переадресация перманентна, поисковые системы следуют за новым URL и обновляют рейтинг страницы.
Пример №4: Базовые адреса
И наконец последняя проблема в SEO, вариант, когда сайт работает с двумя версиями URL-адреса - с “www” префиксом и без:
Мы можем исправить это, добавив правило IIS Rewrite, которое автоматически переадресовывает всех, кто переходит по первой ссылке (с “www” префиксом) на вторую. И снова переадресация будет являться перманентной.
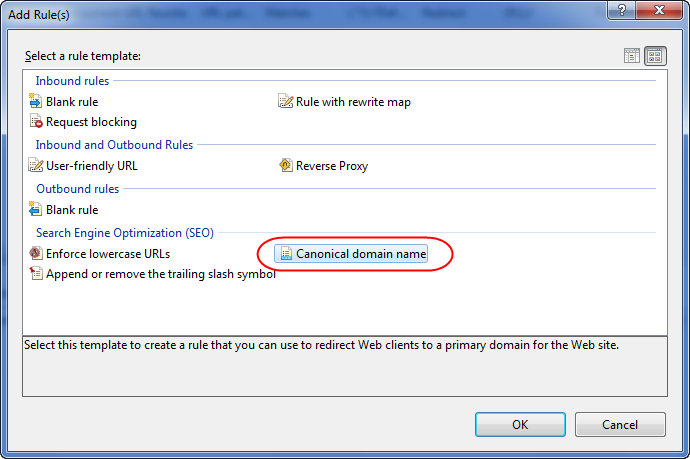
Для создания правила, нажмите снова кнопку “Add Rule” в административной панели URL Rewrite:
Инструмент администрирования URL Rewrite содержит уже готовый шаблон правила “Canonical domain name”.
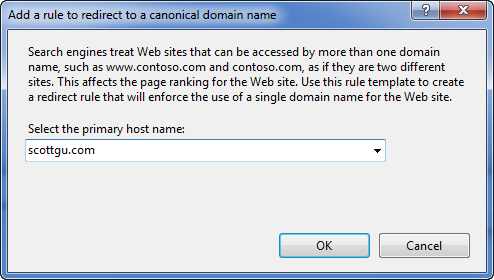
Далее появившееся диалоговое окно спросит нас, хотим ли мы создать правило, которое будет автоматически переадресовывать пользователей на первичный URL-адрес:
Выше, я ввешл первичный адрес, который хочу использовать для веба: scottgu.com. После нажатия на “OK” мы получим готовое правило в web.config файле:
http://scottgu.com/{R:1}" />
Тестируем правило
Теперь, когда у нас готово правило, давайте его протестируем:
Обратите внимание, что первый адрес (с “www” префиксом) автоматически перебрасывает вас на второе URL, у которого префикс отсутствует.
4 простейших правила для улучшения SEO
Достаточно просто использовать, перечисленные выше, четыре правила SEO и их настройка должна занять максимум 15 минут для существующих сайтов.
Вся красота в использовании такого решения, как URL Rewrite Extension заключается в том, что вам не нужно изменять какой-либо код вашего приложения или нарушать работу уже существующих ссылок на сайт. Пользователи, которые будут посещать сайт по старым ссылкам, будут автоматически переадресованы на новые URL-адреса. А поисковые системы начнут выдавать увеличенный рейтинг, что приведет к поднятию вашего сайта в позициях.
Изменять ваши правила URL Rewrite в будущем довольно просто, редактирую файл web.config или используя административную панель IIS 7.x:
Нажатие по любому правилу откроет редактор, который поможет изменить и сохранить любое правило.
Итоги
Каждый разработчик желает улучшить SEO для своих публичных сайтов. Если вы еще этого не сделали, загрузите SEO Toolkit и проанализируйте ваш сайт уже сегодня.
Новые возможности URL-маршрутизации в ASP.NET MVC и ASP.NET Web Forms 4 позволяют еще легче создавать приложения и получать еще больше контроля над URL-адресами. Такие инструменты, как URL Rewrite Extension, о котором мы говорили, помогают простым способом улучшить URL-адреса, которые уже в находят в общем доступе на вашем и внешних сайтах, не требуя при этом никаких изменений в коде.
URL Rewrite Extension предоставляет гораздо больше возможностей, чем просто SEO, об этом я расскажу в следующих статьях.
Источник – Scott Gu
Компании из статьи
| Microsoft Украина |  Украинское подразделение компании Microsoft. Украинское подразделение компании Microsoft. |

![seo9_thumb_28660B78[1] seo9_thumb_28660B78[1]](http://weblogs.asp.net/blogs/scottgu/seo9_thumb_28660B781_thumb_4601E342.png)