Silverlight: Разработка MMORPG. 2D спрайт-анимация (Part 1)
Ознакомившись с первыми тремя статьями, мы научились динамически создавать анимацию движения. В данной части, я поведаю вам, как реализовать собственную анимацию.
Прежде всего, мне нужно заменить объект живым спрайтом. Я подготовил несколько изображений последовательной анимации бега:

Обратите внимание, все изображения взяты из интернета, я использую их лишь для демонстрации разработки игра на Silverlight, я не знаю, можно ли использовать их для коммерческих целей.
Все 8 изображений должны быть одинакового размера - 150x150. Silverlight не поддерживает GIF-анимацию, нам остается использовать PNG формат для изображений, сохраняя изображения с прозрачным фоном. Название файлов будет от 0 до 7, так будет проще контролировать анимацию.
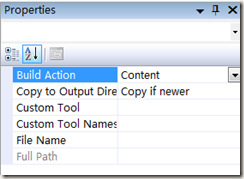
После приготовления всех изображений, скопируйте их в проект и задайте параметру "Build Action" значение "Content", а так же "Copy to Output Directory" - "Copy if newer".
Теперь можно взяться за код и заставить спрайт двигаться:
public partial class MainPage : UserControl
{
private int count = 1;
private Image sprite;
public MainPage()
{
InitializeComponent();
sprite = new Image()
{
Width = 150,
Height = 150
};
Carrier.Children.Add(sprite);
//инициализация DispatcherTimer
DispatcherTimer dispatcherTimer = new DispatcherTimer();
dispatcherTimer.Tick += dispatcherTimer_Tick;
dispatcherTimer.Interval = TimeSpan.FromMilliseconds(150);
dispatcherTimer.Start();
}
void dispatcherTimer_Tick(object sender, EventArgs e)
{
sprite.Source = new BitmapImage(new Uri(@"/Images/Role/" + count + ".png", UriKind.Relative));
count = count == 7 ? 0 : count + 1;
}
}
В приведенном выше коде, я объявил переменную с именем "count" для хранения текущего кадра, чтобы знать какая картинка отображается на данный момент. Далее я создал элемент управления Image c именем "sprite" и закинул его в Carrier, как дочерний элемент.
В 2D спрайт-анимации, мы всегда используем DispatcherTimer для контроля действия спрайта. Мы реализовали переключение картинок в методе dispatcherTimer_Tick, изображение изменяется каждые 150 мс, и если счетчик достигает 7, то анимация дошла до последнего кадра и нужно перепрыгнуть на начальный кадр, поэтому мы устанавливаем count=0, в простом случае count увеличивается на 1. Таким образом анимация идет по кругу.
Отлично, жмём Ctrl+F5, спрайт "бежит", по перемещается по холсту.
Итого
Данная глава объяснила вам, как реализовать собственную анимацию объекта.
В следующей главе я представлю другой способ достижения такого же эффекта. Следите за новостями.
Демо к данной главе можно загрузить тут
Источник - Jianqiang Bao