Создайте свою среду для разработки (IDE) за 10 минут
Звучит красиво и интригующе [:)]
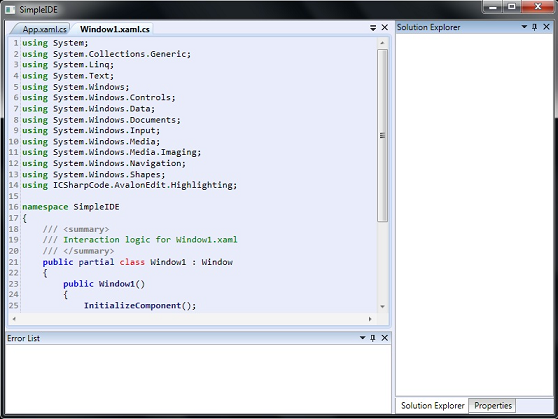
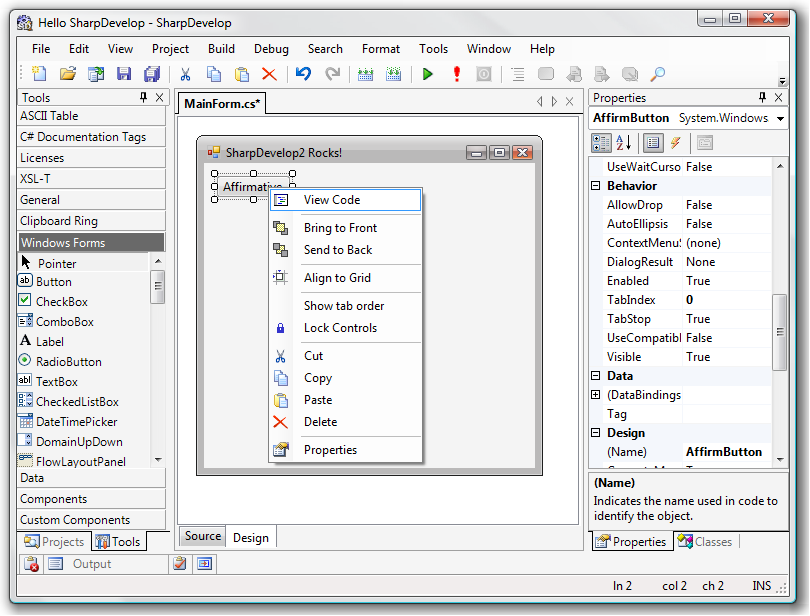
Вот то что у нас должно получится:

На самом же деле целью этого поста етсь презентовать вашему вниманию две библиотеки с контролами управлениями и что с их помощью можно сделать. Ну что ж, не буду томить - приступим.
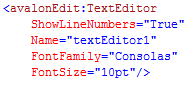
AvalonEdit - основаный на WPF редактор используемый в SharpDevelop 4.x. В использовании AvalonEdit очень похож на обычный TextBox!

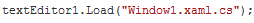
Для загрузки документа ....

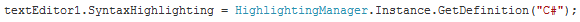
И на конец, подсветка синтаксиса:

AvalonEdit поддерживает ASP.NET, Boo, Coco/R grammars, C++, C#, HTML, Java, JavaScript, Patch files, PHP, TeX, VB, XML.
Если вам интерестно узнать подробнее об этом елементе управлеения то нужно почитать статью Daniel Grunwald’s на CodeProject. (Так же будет полезно почитать Document и Rendering которые были удалены из оригинальной статьи.)
AvalonDock - библиотека WPF елементов управления которую можно задействовать для создания макета расположения дочерних окон как это сделано в Visual Studio. Это поддержка всплывающих окон, мэнеджер множественного стыкования дочерних окон, стили и темы и поддержка элементов управления WinForms.

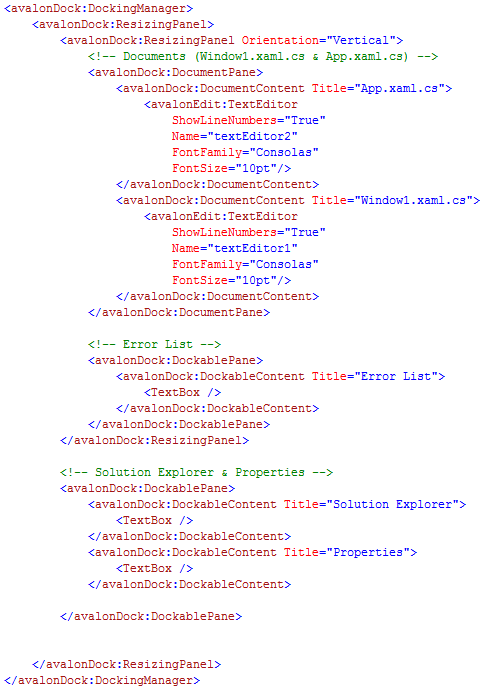
DockingManager
DockingManager ответственен за расстановку своего контента (панели и т.д.) и для выполнения их правильного стыкования.
ResizingPanel
ResizingPanel это унаследованый от Panel классс который призван организовать свой контент (панели и т.д.) по направлению (как Orientation в StackPanel классе). Между двумя последовательными ResizingPanel елементами автоматически вставляется ResizingPanelSplitter. Потянув за сплиттер можно изменять размер ResizingPanel елемента.
DockablePane & DocumentPane
DockablePane может содержать только DockableContents и может быть перетянут и перестыкован к границе контейнера DockingManager. В добавок DockablePane может быть автоспрятан ("отстыкован") или всплывающим если разположен в сплыващем окне. DocumentPane может содержать как DocumentContents так и DockableContents, но он не может быть перемещен.
Детальнее в отличном AvalonDock Tutorial.
ОК, правда это еще далеко не IDE, но описаные контролы были использованы при написании OpenSource продукта SharpDevelop.

Enjoy [:)]
З.Ы.
оригинал статьи Create your own IDE in 10 minutes.
