Visual Studio Tips & Tricks которые должен знать каждый разработчик
При разработке в Visual Studio часто приходится повторять много стандартных действий, которые обычно требуют того, что бы я взял в руки мышку и куда то кликнул или написал стандартный кусок кода. После длительного периода такой работы мне это честно говоря надоело и я начал искать разные хоткеи и нашол J. Ниже я опишу те которые я использую каждый день.
1. Не нужно выделять линию что бы ее скопировать или вырезать
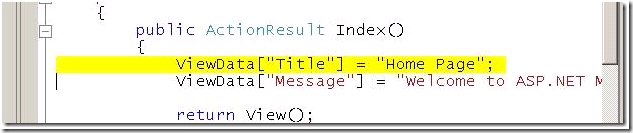
Если вам нужно скопировать строчку кода, то не нужно выделять эту строчку предварительно, просто нажмите [Ctrl+C]. Аналогично что б вырезать – [Ctrl+Х]. (Рисунок 1.)

Рисунок 1.
2. Можно добавлять недостающие namespace’ы автоматически
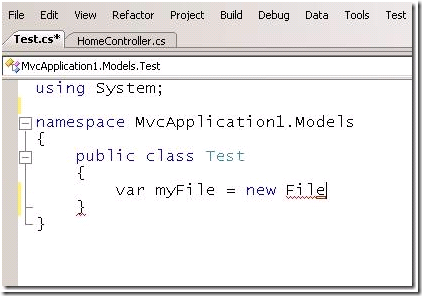
Раньше если нужно использовать класс, который находится в не подключенном namespace’е нужно было его руками подключать, а если точно не знаеш какой именно нужно подключить, тогда идеш искать ... Сейчас все проще J Когда пишеш имя класа и IDE не находит его обьявление ни в одном из подключенных namespace’ах то в конце написаного имени класа будет отображатся красная полоска (если в референсах проэкта есть сборка с нужным неймспэйсом) (рисунок 2).

Рисунок 2.
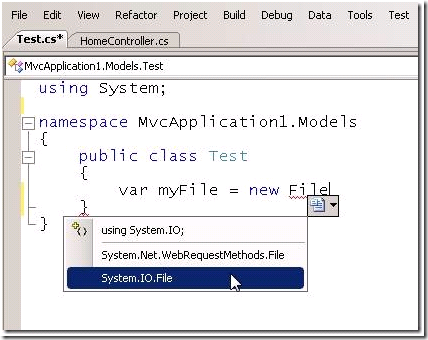
И если навести курсор на эту красную полоску и кликнуть, то можно увидеть список вожможных неймспейсов (рисунок 3).

Рисунок 3.
Но вместо манипуляций с мышкой можно просто нажать [Ctrl+.] или [Shift+Alt+F10] и увидеть аналогичный выпадающий список.
3. Автоматическое создание свойств
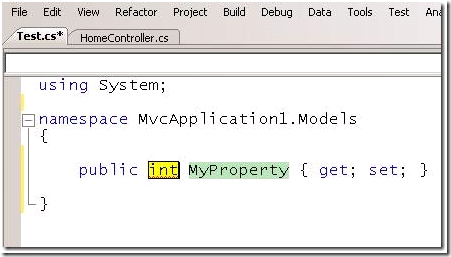
Часто приходится описывать набор свойств. И это занимает время, которое можно потратить на что нибуть более полезное J. На помощь придут снипеты (шаблоны). Тоесть для создания нового свойства просто наберите prop+[TAB+TAB]. Используйте [TAB] для преключения между параметрами шаблона и нажмите [ENTER] когда закончите. (Рисунок 4).

Рисунок 4.
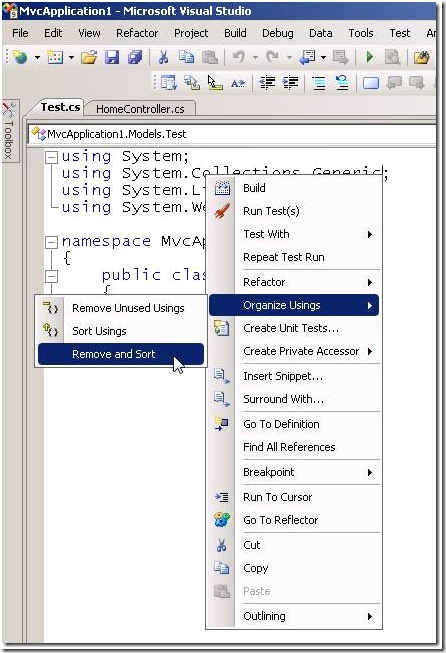
4. Удаление и сортировка ненужных using’ов
Когда закончена имплементация класса я всегда провожу ‘уборку’. И как часть этого процеса есть удаление и сортировка всех using’ов. Но теперь это можно делать автоматически, просто вызовите контекстное меню кликнув правой кновкой в любом месте файла с кодом и выберите меню Organize Usings - Remove and Sort. (Рисунок 5).

Рисунок 5.
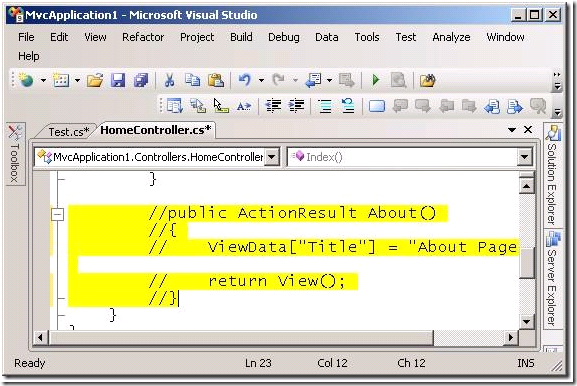
5. Автоматическое комментирование и декоментирование кода
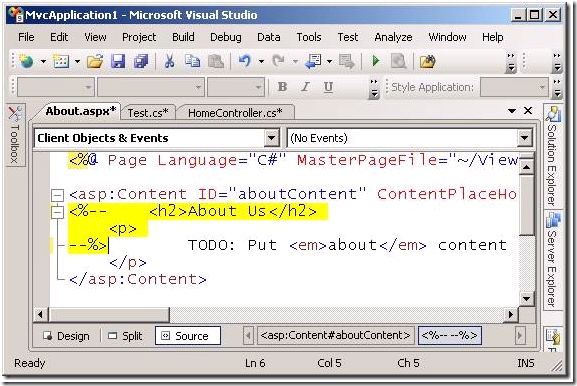
Что бы закоментировать блок кода просто выделите его и нажмите [Ctrl+E, C] и для обратной операции - [Ctrl+E, U]. Для работы с одной строкой её не нужно предварительно выделять ,просто поставить на неё курсор. Аналогично можно коментировать код не только в cs файлах, а так же в aspx, web.config и javascript файлах. (Рисунок 6, 7).

Рисунок 6.

Рисунок 7.
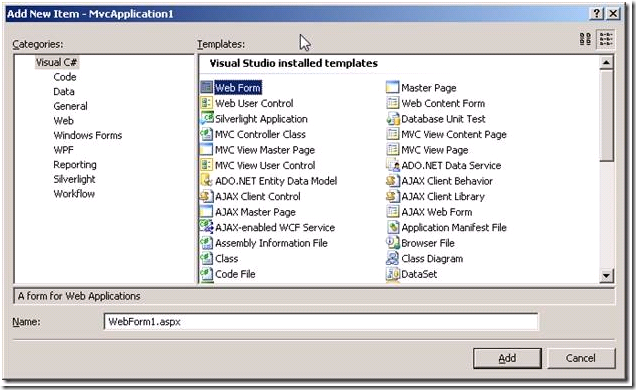
6. Добавление нового файла
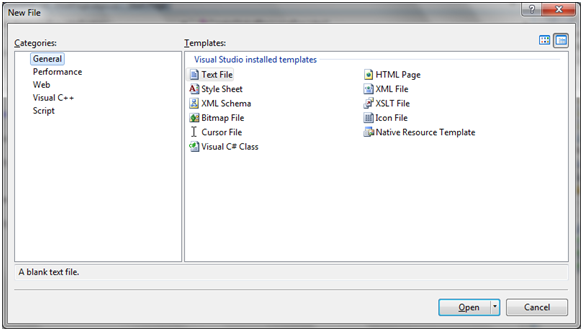
Для добавления нового елемента (new item) в ваш проект достаточно нажать [Ctrl+Shift+A] (рисунок 8), а для добавления нового файла – [Ctrl+N] (рисунок 9).

Рисунок 8.

Рисунок 9.
7. Получение всех ссылок на обьект
Стоит поставить курсор на интересующий обьект и нажать [Shift+F12]. Если у вас в буфере есть разные обьекты (вы их копировали по очереди) то что бы заново не копировать то что вы уже копировали можно пролистать историю буфера обмена нажав [Ctrl+Shift] и нажимая [V] искать то что нужно.
8. Конвертирование текста в верхний и нижний регистр
Выделите нужный текст и нажмите [Ctrl+U] что бы сконвертировать в верхний регистр и [Ctrl+Shift+U] - наоборот.
9. Листание буфера обмена
Для быстрого переименования класса, свойства, поля и т.д. нужно поставить курсор на нужный обьект и нажать [Ctrl+R, R].
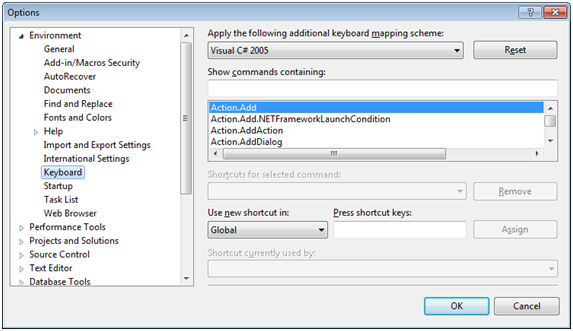
И в заверешение хотелось бы сказать, что все полезные комбинации клавиш, о части которых я только что написал можно самому настроить. Для этого нужно зайти в меню [Tools][Options…](рисунок 10)

Рисунок 10.
Надеюсь эта статья была полезна и вы нашли в ней что нибуть для себя .
З.Ы.
Материал в основном взят из Essential Visual Studio Tips & Tricks that Every Developer Should Know .
