Orchard - система управления контентом на ASP.NET MVC
Последнее время я занимался поиском нового движка для нашего сайта в связи с тем, что Community Server очень прожорлив, что очень плохо сказывается на удобстве работы с ним. Это можно было наблюдать некоторое время назад - время загрузки сайта было очень велико. К сожалению, приемлемого решения кроме как купить свой выделенный сервер (ха-ха) или использовать что-то более легковесное, нет.
В первую очередь расскажу о тех CMS, с которыми мне пришлось познакомиться более подробно. Список достаточно большой - dotnetnuke, N2, mojoPortal, Umbraco, TheBeerHouse, Oxite, Telligent Graffiti, Composite C1, MonoX, Sitefinity... Требования были более чем простые - мультиблогинг с поддержкой нескольких авторов, простые комментарии, возможность кастомизировать дизайн и добавлять свои функциональные блоги аля твиттер, очень желательно календарь мероприятий и простенький каталог. Кроме того, вопрос нагрузки на сервер vs. функциональность стоял очень остро. Вроде ничего сложного, скажете вы, и будете правы. Но на практике все намного сложнее - либо CMS больше похожа на комбайн аля все-в-одном (в итоге менять Community Server, например, на dotNetNuke смысла нет), либо чего-то и списка требований не было, либо при минимальной кастомизации все скатывалось в полную ж...
В итоге после долгих поисков взгляд остановился на Oxite. Эта система очень молодая, она написана на ASP.NET MVC, ее представляла Microsoft на MIX10 и PDC10. Кроме того, сайты этих конференций также сделаны на Oxite. Все бы хорошо, но Oxite - система для разработчиков и в принципе не готова для использования из коробки. Тогда взгляд переместился на Orchard CMS, которая является старшой сестрой Oxite. Orchard, в целом, понравился, поэтому дальше остановимся на нем более подробно.
Установка Orchard CMS
Идем на сайт http://orchard.codeplex.com/, качаем последний стабильный (ха-ха) билд и запускаем проект. Сразу оговорюсь, что в данный момент версия Orchard - 0.8, что как бы намекает... но видимый прогресс в разработке + галерея расширений + open source вселяет надежду на скорое счастье. Основной сайт проекта все же http://orchardproject.net/, где есть документация, галерея, и ссылки для скачивания, которые ведут на codeplex. Также можно использовать для установки Web Platform Installer, процесс которого описан здесь.
Установка очень проста, причем, она действительно простая, если сравнивать с другими системами. Поддерживается из коробки SQLLite и Microsoft SQL Server. Удобно, с учетом того, что нужно было быстро попробовать ее на хостинге, а SQL Server установлен не был.
Внешний вид немного кастомизированного приложения на Orchard:

Внутренности Orchard
Остановлюсь на основных принципах Orchard:
- плагинная архитектура, что позволяет писать свои плагины, модули, типы контентов. Также есть галерея, с помощью которой можно устанавливать дополнительные модули, которых нет из коробки
- Orchard написан на ASP.NET MVC 3, использует движок Razor
- админка простая, но достаточно удобная
- есть возможность создавать блоги, пользователей, страницы, свои типы данных
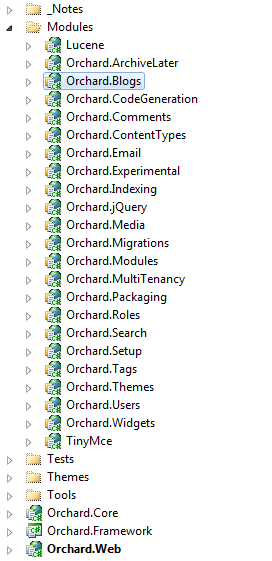
Структура Orchard:

Как вы видите, все возможности оформлены как отдельные модули, есть проекты Core и Framework, объединяющие всех их воедино.
Что есть на данный момент (правда, не все возможности реализованы полностью):
- Basic admin panel and login
- CMS page creation and management
- Content zones within pages
- Content – Different content types/metadata, viewers and editors for content
- Content editing and publication (drafts, scheduling, preview)
- Extensibility - Initial content type and composability infrastructure (based on MVC2 areas)
- Media management (basic support for uploading and rendering images in content)
- Users, roles, membership and profile data (Users/Roles/Permissions, Mgmt)
- XML-RPC (Live Writer, MetaWebBlog) support for blogs
- Basic blog (create and manage blogs and posts, RSS/Atom, draft/publish, archives)
- Comments – Associate comments with content types, manage comments, spam protection
- Tags – Associate tags with content types, browse by tag
- Settings – App-level, extension-level settings definition and UI/management
- Themes – Theming model, UI to install/remove themes, preview themes
- Setup
- Simple navigation
- Multi-tenancy
- Azure support
- Command-line tooling
- Event model (a.k.a. plugins)
- App Localization (of admin panel, modules, themes)
- Content Localization (multi-lingual sites)
- Search and Indexing
- Module extensibility API and packaging
- Scaffolding of Modules (cmd-line)
- Creation of arbitrary content types and items - fields, parts
- Define content types, parts, and fields using the admin panel or code
- Add fields to content types using the admin panel or code
- Associate content parts to types using the admin panel or code
- Add fields or parts to existing content types using the admin panel or code
- Command-line support (bin/orchard.exe)
- Enabling features of modules
- Data migrations on module activation/upgrade
- Reporting (event logs)
- Search (based on Lucene)
- Application localization
- Content localization
- Module packaging
- Dynamic compilation of modules
- Data migrations
- Custom content types built from parts and fields
- Theme re-foundation: Razor integration, Page Object Model, naming conventions and helpers
- Script and stylesheet registration
- Theme packaging
- Widgets
- Content item lists
В данный момент поддерживаются такие плагины:
- Open Auth Module for Orchard CMS (в процессе разработки) - интеграция OpenId
- Orchard Date Time Field Module - усовершенствованный field тип для работы с датами
- Orchard Commerce - добавление e-commerce на сайт (в процессе разработки)
-
Orchard BlogML Module - импорт / экспорт данных в формате BlogML
- Orchard Taxonomies Module - работа с таксономиями
- Orchard Chapters - поддержка разделов
- Orchard Blueprint Theme - новая тема
- Syntax Highlighter for Orchard - подсветка синтаксиса (проверенно, работает)
- Orchard Contact Us Module - модуль для обратной связи (в процессе разработки)
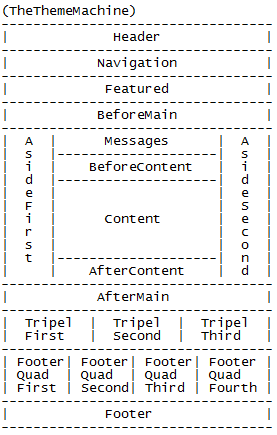
Orchard поддерживает разные контент-зоны:

Любой тип контента может быть размещен в любой зоне. Кстати о контент типах. Админ может создавать свои типы контента, что избавляет от необходимости создания конкретных сущностей аля "событие", "календарь", "user group" и т.д., ведь это можно сделать с помощью унифицированного сценария.
Например, если мы хотим создать контент тип "компания", то мы можем добавить такие поля как название, адрес, телефон, расположение, twitter и т.д. Единственной проблемой, с которой я столкнулся, что типов свойств всего два - текстовое поля и поле date (есть еще одно дополнительное - taxonomy, если подключить плагин из галереи). Этот функционал не позволяет создать, к примеру, поле-ссылку, но хорошая новость в том, что можно создавать свои типы полей.
Тем в данный момент не так много - одна, но вся задача пр кастомизации - подправить CSS стили, все остальное зашито в моделях конкретных контент типов.
Imagine Cup
Перспективность данной CMS подтверждает тот факт, что написание модулей для Orchard включили отдельным конкурсом на Imagine Cup - ежегодном соревновании для студентов, которое состоится в следующем году в Америке. Если вас заинтересовал Orchard и вы студент, то вам сюда: http://imaginecup.com/competitions/orchard.
Замеченные недостатки и достоинства
Их тоже не так чтобы много, но они крайне неприятные:
- комментарии можно добавлять только plain text, т.е. даже параграфы не поддерживаются. Я пытался эту проблему решить, и один из вариантов решения опишу в одном из следующих постов
- имя автора блог поста не показывается [:@]
- RSS как-то муторно работают, нужно поковырять более глубоко
- уже упомянутое отсутствие определенного количества field types
- при переходе на страницу со списком постов, помеченных определенным тэгом, при переходе на пост выдается исключение из-за неправильной обработки роутинга
- в виджете с последними комментариями не был замечен paging, хотя для блогов он работает
Из достоинств можно выделить:
- возможность сообщить на codeplex о замеченных проблемах и получить быстрый ответ
- возможность кастомизировать и допиливать самостоятельно
- понятный роадмап и возможность на него влиять
Итоги
Тот факт, что интерес к Orchard увеличился в недавнего времени (Imagine Cup, доклады на конференциях, видео на techdays.in.ua) говорит о том, что CMS достаточно перспективная. Но нужно констатировать, что на сегодняшний момент ее нужно еще допиливать, чем как бы и займемся. Студентам я бы рекомендовал принять участие в конкурсе Imagine Cup, специалистам, желающим изучить MVC - скачать и поковырять внутренности Orchard.
Orchard в твиттере - http://twitter.com/orchardcms.
Видео для начала:
- Orchard CMS. Введение
- Orchard CMS. Управление контентом
- Building Web Sites Using the Orchard Content Management System (CMS)
Кроме того, хотелось бы услышать мнения по поводу нашей новой тестовой версии msug.vn.ua - http://bit.ly/aTM9TN. Это поможет нам корректно расставить приоритеты и сконцентрировать свои силы на полезных и необходимых фичах. Также хотелось узнать, есть ли люди, которые уже успели поработать с этой CMS и готовые поделиться своим опытом.
Компании из статьи
| Microsoft Украина |  Украинское подразделение компании Microsoft. Украинское подразделение компании Microsoft. |
