Убираем таблицы с главной в приложениях ASP.NET Dynamic Data
Иногда возникает ситуация, когда в ASP.NET Dynamic Data приложении на главной странице необходимо отображать не все таблицы. Как это сделать, рассмотрим ниже.
Сначала создадим атрибут HideTableInDefaultAttributte:
[AttributeUsage(AttributeTargets.Class)]
public class HideTableInDefaultAttribute : Attribute
{
public Boolean Hide { get; private set; }
public HideTableInDefaultAttribute(Boolean hide)
{
Hide = hide;
}
// this will allow us to have a default set to false
public static HideTableInDefaultAttribute Default =
new HideTableInDefaultAttribute(false);
}
Далее немножко модифицируем код в Default.aspx:
protected void Page_Load(object sender, EventArgs e)
{
System.Collections.IList visibleTables = Global.DefaultModel.VisibleTables;
if (visibleTables.Count == 0)
throw new InvalidOperationException(
@"There are no accessible tables.
Make sure that at least one data model is
registered in Global.asax and scaffolding is
enabled or implement custom pages.");
//Menu1.DataSource = visibleTables;
//Menu1.DataBind();
// Hiding tables
var tablesMain = (from t in Global.DefaultModel.VisibleTables
where !t.Attributes.OfType().
DefaultIfEmpty(HideTableInDefaultAttribute.Default).First().Hide
orderby t.DisplayName
select t).ToList();
Menu1.DataSource = tablesMain;
Menu1.DataBind();
}
Мы заменили visibleTables только на те таблицы, которые не помечены атрибутом HideTableInDefaultAttributte. По умолчанию все таблицы должны показываться на главной.
Далее в классе с метаданными необходимо пометить те таблицы, которые мы не хотим видеть на главной:
// note the differance in the result of using
// ScaffoldTable(false) over HideTableInDefault(true)
[ScaffoldTable(false)]
public partial class Category
{
}
[HideTableInDefault(true)]
public partial class EmployeeTerritory
{
}
[HideTableInDefault(true)]
public partial class Product
{
}
В результате мы не увидим помеченные таблицы в списке на главной:


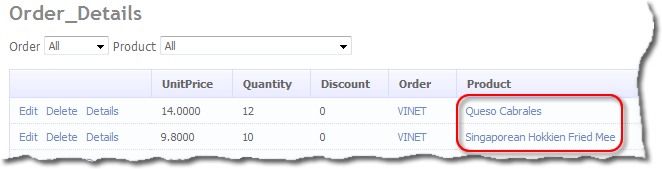
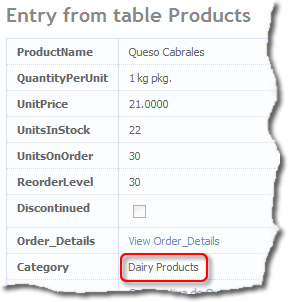
Замечание: так как мы пометили Category как ScaffoldTable(false), то на странице Details мы не увидим ссылку на соответствующую категорию, в то время когда в Order_Details ссылка Product присутствует.
via csharpbits.