Как создавался проект MSUG 2010 FIFA World Cup с использованием ASP.NET Dynamic Data
Как футбольный фанат, я с удовольствием слежу на событиями, что происходят сейчас в Африке. И так как мне не хочется бегать по различным ресурсам в поисках актуальной информации, решил сделать небольшой проект, посвященный чемпионату мира по футболу. Так как я питаю слабость к ASP.NET Dynamic Data, то проект решил написать именно с использованием этой технологии. Так как все было написано "с нуля" за несколько часов, то проект не отличается изысканными архитектурными решениями, но вполне имеет право на жизнь.
База данных
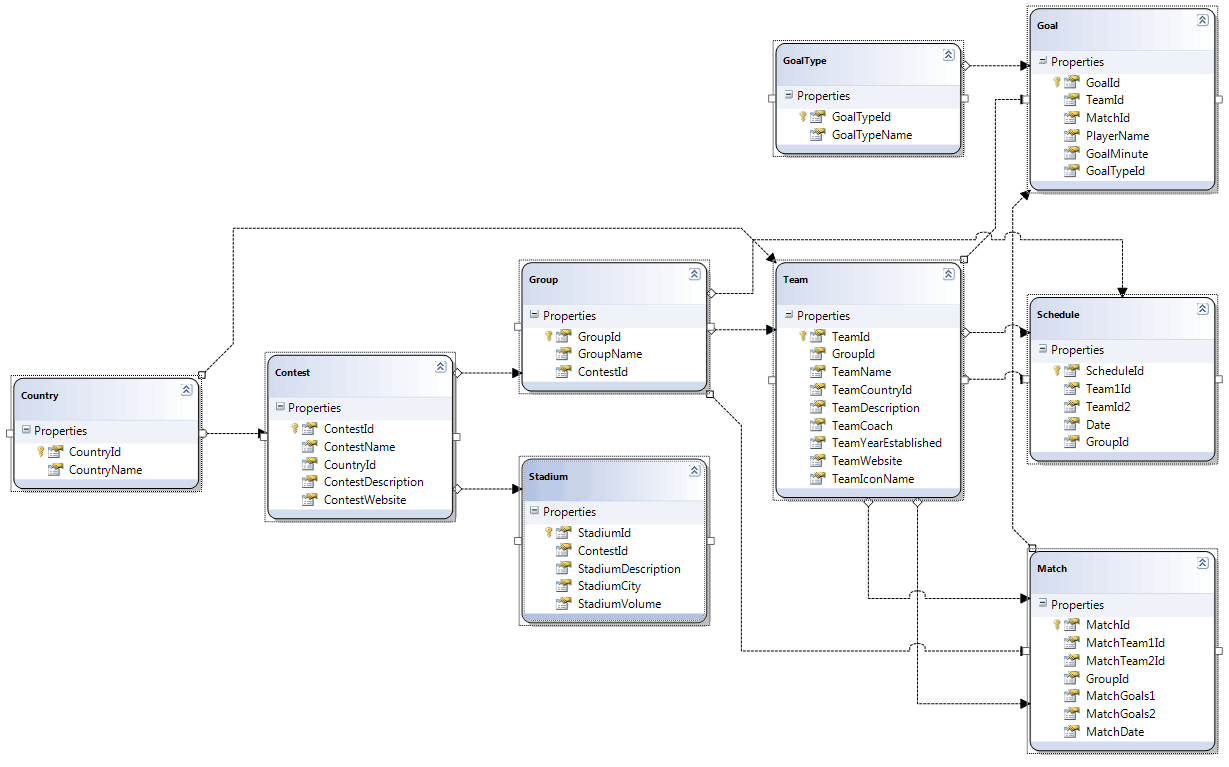
В MS SQL Server 2005 создаем новую базу данных WorldCup2010, где создаем несколько таблиц (ведь у нас динамический сайт, никакой статики). Диаграмма классов показана на рисунку ниже.

Создание проекта ASP.NET Dynamic Data
После того, как база данных создана, используем LINQ to SQL и генерируем контекст для нашей базы.
В global.asax пишем:
model.RegisterContext(typeof(WorldCup2010DataContext), new ContextConfiguration() { ScaffoldAllTables = true});
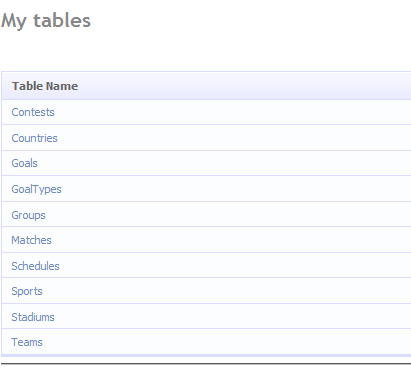
После чего наш проект запускается и отображаются таблицы:

Некоторое время ушло на добавление групп, команд, матчей и поиск иконок для флагов.
Таблицы с игровой статистикой
Код приводить не буду, так как ничего интересного в нем нет - есть лишь реализация подсчетов количества матчей, забитых и пропущенных голов, очков и разницы мячей. Все это красиво генерируется в HTML код и отображается на экране. Отдельным пунктом идут последние и будущие матчи - получаем из Schedule список будущих матчей, из таблицы Matches получаем последние сыгранные матчи.
Посередине еще было свободное место - ничего кроме Google Adsence мне поставить нечего, так что пока пусть повисит :)
Официальный твиттер мероприятия - @FIFAWorldCupTM, но они пишут не достаточно часто. Гораздо интересней наблюдать за тем, что твориться в мире по хэштегу #worldcup. Но для удобства я оставил оба блока.
Идем на страницу твиттер-виджетов - http://twitter.com/goodies/widgets, настраиваем на свой вкус и получаем код для вставки.
Для официальный сообщений ФИФА используем следующий код:
<script><br /> new TWTR.Widget({<br /> version: 2,<br /> type: 'profile',<br /> rpp: 20,<br /> interval: 6000,<br /> width: 'auto',<br /> height: 500,<br /> theme: {<br /> shell: {<br /> background: '#ffffff',<br /> color: '#000000'<br /> },<br /> tweets: {<br /> background: '#ffffff',<br /> color: '#000000',<br /> links: '#f50000'<br /> }<br /> },<br /> features: {<br /> scrollbar: false,<br /> loop: false,<br /> live: true,<br /> hashtags: true,<br /> timestamp: true,<br /> avatars: false,<br /> behavior: 'all'<br /> }<br /> }).render().setUser('FIFAWorldCupTM').start();<br /> </script><br />
Для отображения результатов в хэш-тегом #worldcup используем код:
<script><br /> new TWTR.Widget({<br /> version: 2,<br /> type: 'search',<br /> search: '#worldcup',<br /> interval: 6000,<br /> title: '2010 FIFA World Cup Group',<br /> subject: '#worldcup',<br /> width: 'auto',<br /> height: 500,<br /> theme: {<br /> shell: {<br /> background: '#f5f5f5',<br /> color: '#000000'<br /> },<br /> tweets: {<br /> background: '#ffffff',<br /> color: '#444444',<br /> links: '#1985b5'<br /> }<br /> },<br /> features: {<br /> scrollbar: false,<br /> loop: false,<br /> live: true,<br /> hashtags: true,<br /> timestamp: true,<br /> avatars: true,<br /> toptweets: true,<br /> behavior: 'all'<br /> }<br /> }).render().start();<br /> </script><br />
В head еще нужно добавить сслыку на JavaScript файл:
<script src="<a href="view-source:http://widgets.twimg.com/j/2/widget.js">http://widgets.twimg.com/j/2/widget.js</a>"></script><br />
Идеи?
То, что получилось, можно посмотреть по ссылке: http://msug.vn.ua/worldcup/
Но если у вас интересные мысли, идеи, виджеты и т.д. о том, как можно дополнить страницу - пишите в комментариях.
