Визуализация данных в вебе: отображение финансовых данных с помощью HumbleFinance
суббота, 19 июня 2010,
Александр Краковецкий
HumbleFinance - это JavaScript библиотека для отображения двумерных данных в вебе. Использует возможности HTML5 и является аналогом http://finance.google.com/, написанном на Flash.
Для написания библиотеки использовались Prototype и Flotr.
Сайт: http://www.humblesoftware.com/finance/index
Документация: http://www.humblesoftware.com/finance/documentation
Загрузить библиотеку: http://www.humblesoftware.com/finance/source
Демо
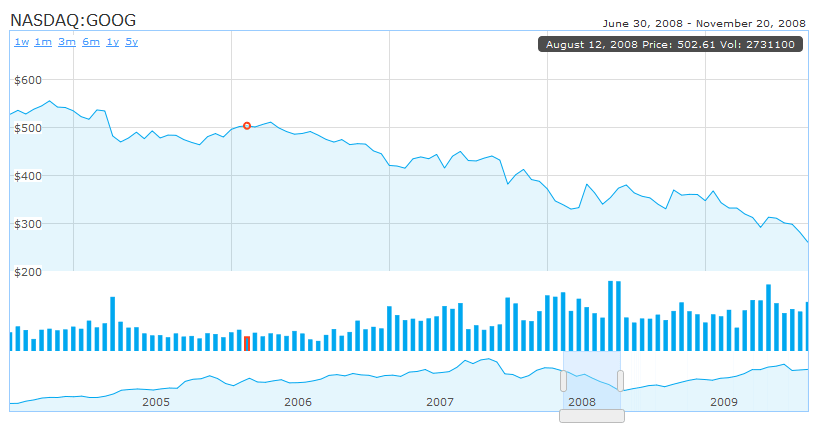
Отображение динамики изменения стоимости акций компании Google:

HTML:
demo.js:
Event.observe(document,
'dom:loaded', function() {
prettyPrint();
HumbleFinance.trackFormatter = function (obj) {
var x = Math.floor(obj.x);
var data = jsonData[x];
var text = data.date + " Price: " + data.close + " Vol: " + data.volume;
return text;
};
HumbleFinance.yTickFormatter = function (n) {
if (n == this.axes.y.max) {
return false;
}
return '$'+n;
};
HumbleFinance.xTickFormatter = function (n) {
if (n == 0) {
return false;
}
var date = jsonData[n].date;
date = date.split(' ');
date = date[2];
return date;
}
HumbleFinance.init('finance', priceData, volumeData, summaryData);
HumbleFinance.setFlags(flagData);
var xaxis = HumbleFinance.graphs.summary.axes.x;
var prevSelection = HumbleFinance.graphs.summary.prevSelection;
var xmin = xaxis.p2d(prevSelection.first.x);
var xmax = xaxis.p2d(prevSelection.second.x);
$('dateRange').update(jsonData[xmin].date + ' - ' + jsonData[xmax].date);
Event.observe(HumbleFinance.containers.summary, 'flotr:select', function (e) {
var area = e.memo[0];
xmin = Math.floor(area.x1);
xmax = Math.ceil(area.x2);
var date1 = jsonData[xmin].date;
var date2 = jsonData[xmax].date;
$('dateRange').update(jsonData[xmin].date + ' - ' + jsonData[xmax].date);
});
});
prettyPrint();
HumbleFinance.trackFormatter = function (obj) {
var x = Math.floor(obj.x);
var data = jsonData[x];
var text = data.date + " Price: " + data.close + " Vol: " + data.volume;
return text;
};
HumbleFinance.yTickFormatter = function (n) {
if (n == this.axes.y.max) {
return false;
}
return '$'+n;
};
HumbleFinance.xTickFormatter = function (n) {
if (n == 0) {
return false;
}
var date = jsonData[n].date;
date = date.split(' ');
date = date[2];
return date;
}
HumbleFinance.init('finance', priceData, volumeData, summaryData);
HumbleFinance.setFlags(flagData);
var xaxis = HumbleFinance.graphs.summary.axes.x;
var prevSelection = HumbleFinance.graphs.summary.prevSelection;
var xmin = xaxis.p2d(prevSelection.first.x);
var xmax = xaxis.p2d(prevSelection.second.x);
$('dateRange').update(jsonData[xmin].date + ' - ' + jsonData[xmax].date);
Event.observe(HumbleFinance.containers.summary, 'flotr:select', function (e) {
var area = e.memo[0];
xmin = Math.floor(area.x1);
xmax = Math.ceil(area.x2);
var date1 = jsonData[xmin].date;
var date2 = jsonData[xmax].date;
$('dateRange').update(jsonData[xmin].date + ' - ' + jsonData[xmax].date);
});
});
