Extending ASP.NET: Рисуем диаграммы и графики с помощью Chart
В ASP.NET 4.0 появился новый элемент управления под названием Chart (раньше его можно было установить как отдельный компонент).
Скачать Microsoft Chart Controls for Microsoft .NET Framework 3.5 можно здесь.
Возможности элемента управления:
- 35 различных типов диаграмм
- Неограниченное количество районов диаграмм, заголовков, легенд и аннотаций
- Огромное количество настроек для каждого типа диаграмм
- 3-D версия большинства типов диаграмм
- Подписи данных, которые можно размещать вокруг вершин
- Линия интервалов(Strip lines), масштабирование разрывов и логарифмический масштаб
- Более 50 финансовых и статистических формул для анализа данных и преобразований
- Простое связывание и управление данными диаграммы
- Поддержка распространенных типов данных, таких как: дата, время и валюта
- Поддержка интерактивных и событийных изменений, включая обработку событий нажатия мышкой
- Управление состоянием
Пример графиков, которые можно создавать с помощью элемента управления Chart:

Примеры использования диаграмм ASP.NET можно загрузить на странице Samples Environment for Microsoft Chart Controls.
Добавление элемента управления Chart на веб-страницу
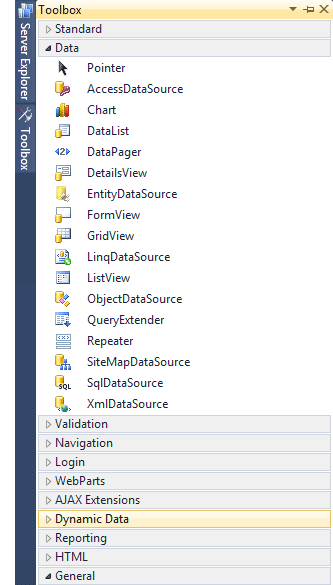
Новый элемент управления можно найти в Toolbox в вкладке Data:

Добавляем на форму и получаем код элемента управлению по умолчанию:
<asp:Chart ID="Chart1" runat="server">
<Series>
<asp:Series Name="Series1"></asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1"></asp:ChartArea>
</ChartAreas>
</asp:Chart>
При перетаскивании элемента управления на форму вверху добавится объявление сборки System.Web.DataVisualization:
<%@ Register Assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" Namespace="System.Web.UI.DataVisualization.Charting" TagPrefix="asp" %>
Если мы запустим приложение, то увидим ошибку: "Error executing child request for ChartImg.axd". Это связано с тем, что для элемента управления не задан способ хранения временных изображений. Это делается с помощью свойства ImageStorageMode. Есть два вида способы работы - использовать http handler или использовать папку для хранения файлов.
В первом случае необходимо:
Установить свойство ImageStorageMode в UseImageLocation:
<asp:Chart ID="Chart1" runat="server" ImageStorageMode="UseImageLocation">
Добавить в web.config (system.web -> httpHandlers) в секцию httpHandlers новый путь ChartImg.axd таким образом:
<httpHandlers> <add path="ChartImg.axd" verb="GET,HEAD,POST" type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler, System.Web.DataVisualization, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" validate="false"/> </httpHandlers>
После этого приложение не вылетит в процессе выполнения.
На данном этапе мы не увидим изображения, так как мы не задали никаких данных для отображения, но в HTML коде будет добавлено изображение:
<img id="MainContent_Chart1" src="ChartPic_000001.png?125ecd22-b1dc-4912-96c3-478d4f06bd29" alt="" style="height:300px;width:300px;border-width:0px;" />
Основные элементы Chart
Для начала работы добавим тестовые данные (Points) в контейнер Series (Points). Вы также можете добавлять несколько серий данных, которые будут отображаться на одном графике.
В качестве примера возьмем значения функции y=x^2.
<asp:Series Name="Series1">
<Points>
<asp:DataPoint XValue = "-3" YValues="9" />
<asp:DataPoint XValue = "-2" YValues="4" />
<asp:DataPoint XValue = "-1" YValues="1" />
<asp:DataPoint XValue = "0" YValues="0" />
<asp:DataPoint XValue = "1" YValues="1" />
<asp:DataPoint XValue = "2" YValues="4" />
<asp:DataPoint XValue = "3" YValues="9" />
</Points>
</asp:Series>
Для отображения графика Chart должен содержать, как минимум, одну область для отображения - ChartArea, которая размещается внутри контейнера ChartAreas (о настройке поговорим ниже).
После этого вы увидите такой график:

Для отображения подписей к сериям данных необходимо добавить элемент Legend:
<Legends>
<asp:Legend Name="Legend1" Title="Title" />
</Legends>
Добавим еще одну серию данных, на этот раз функции y=x^3, после чего код будет иметь такой вид:
<asp:Chart ID="Chart1" runat="server" ImageStorageMode="UseImageLocation">
<Series>
<asp:Series Name="Series1">
<Points>
<asp:DataPoint XValue = "-3" YValues="9" />
<asp:DataPoint XValue = "-2" YValues="4" />
<asp:DataPoint XValue = "-1" YValues="1" />
<asp:DataPoint XValue = "0" YValues="0" />
<asp:DataPoint XValue = "1" YValues="1" />
<asp:DataPoint XValue = "2" YValues="4" />
<asp:DataPoint XValue = "3" YValues="9" />
</Points>
</asp:Series>
<asp:Series Name="Series2">
<Points>
<asp:DataPoint XValue = "-3" YValues="27" />
<asp:DataPoint XValue = "-2" YValues="8" />
<asp:DataPoint XValue = "-1" YValues="1" />
<asp:DataPoint XValue = "0" YValues="0" />
<asp:DataPoint XValue = "1" YValues="1" />
<asp:DataPoint XValue = "2" YValues="8" />
<asp:DataPoint XValue = "3" YValues="27" />
</Points>
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1" /></ChartAreas>
<Legends>
<asp:Legend Name="Legend1" Title="Title" />
</Legends>
</asp:Chart>
После запуска мы увидим следующий график:

Рассмотрим детальнее, как можно управлять отображением графиков.
Создание 3D-графика
Для создания графика в 3D необходимо воспользоваться свойством area3DStyle элемента ChartArea:
<asp:ChartArea Name="ChartArea1">
<area3dstyle Rotation="10" Perspective="10" Enable3D="True" Inclination="15" IsClustered="False" />
</asp:ChartArea>
area3dstyle содержит несколько интересных свойств:
- Rotation позволяет задать поворот;
- Perspective позволяет задать перспективу;
- Enable3D отвечает за отображение графика в 3D;
- IsClustered позволяет управлять кластерами данных.
В результате получим следующий график:

Типы графиков
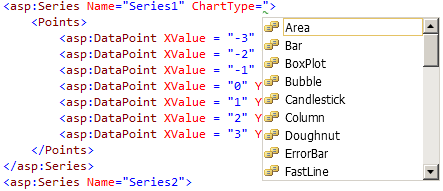
Как уже говорилось, можно создавать графики разных видов. Указать тип графика можно с помощью свойства ChartType в элементе Series:

Установим тип нашего графика как pie (круговая диаграмма):
<asp:Series Name="Series1" ChartType="Pie">
Результат будет следующим:

Таким образом вы можете создавать любые типы графиков очень просто.
Привязка данных
Ситуации, когда данные вводятся вручную, очень редки, чаще используются источники данных. Рассмотрим, как отобразить данные, используя источник данных.
Для этого создадим источник данных, например DataTable и напишем следующий код:
DataTable dt = new DataTable();
dt.Columns.Add("1");
dt.Columns.Add("2");
for (int i = 0; i < 10; i++)
{
DataRow row = dt.NewRow();
row[0] = i.ToString();
row[1] = i.ToString();
dt.Rows.Add(row);
}
Chart1.DataSource = dt;
Chart1.Series["Series1"].XValueMember = "1";
Chart1.Series["Series1"].YValueMembers = "2";
Chart1.DataBind();
В результате мы увидим следующий график:

Как вы видите, основным моментом является необходимость установить XValuemember и YValuemember для серии, которая будет использоваться для отображения. В остальном, принципы работы с источниками данных мало отличаются от работы с другими элементами управления.
На этом пока все, надеюсь, что это небольшое руководство поможет вам научится рисовать красивые диаграммы и графики с использованием элемента управления Chart.
Компании из статьи
| Microsoft Украина |  Украинское подразделение компании Microsoft. Украинское подразделение компании Microsoft. |
