Extending ASP.NET: RSS Toolkit
RSS формат
В наше время трудно встретить сайты, которые не дают возможность подписаться на RSS-канал - удобное средство публикации новостей. Для чтения RSS лент написано большое количество софта - например, Google Reader, Яндекс Лента, feedly (список RSS-агрегаторов) и т.д. которые позволяют искать и читать новости, управлять своими подписками, а также комментировать и оценивать их.
В данный момент RSS расшифровывается как Really Simple Syndication и имеет версию 2.0. В более ранних версиях RSS означало:
- Rich Site Summary (RSS 0.9x) — обогащённая сводка сайта;
- RDF Site Summary (RSS 0.9 и 1.0) — сводка сайта с применением инфраструктуры описания ресурсов;
RSS, по сути, является XML файлом, который имеет следующий формат:
<?xml version="1.0"?><br /><rss version="2.0"><br /> <channel><br /> <title>Liftoff News</title><br /> <link>http://liftoff.msfc.nasa.gov/</link><br /> <description>Liftoff to Space Exploration.</description><br /> <language>en-us</language><br /> <pubDate>Tue, 10 Jun 2003 04:00:00 GMT</pubDate><br /> <br /> <lastBuildDate>Tue, 10 Jun 2003 09:41:01 GMT</lastBuildDate><br /> <docs>http://blogs.law.harvard.edu/tech/rss</docs><br /> <generator>Weblog Editor 2.0</generator><br /> <managingEditor>editor@example.com</managingEditor><br /> <webMaster>webmaster@example.com</webMaster><br /> <br /> <item><br /> <title>Star City</title><br /> <link>http://liftoff.msfc.nasa.gov/news/2003/news-starcity.asp</link><br /> <description>How do Americans get ready to work with Russians aboard the<br /> International Space Station? They take a crash course in culture, language<br /> and protocol at Russia's Star City.</description><br /> <pubDate>Tue, 03 Jun 2003 09:39:21 GMT</pubDate><br /> <guid>http://liftoff.msfc.nasa.gov/2003/06/03.html#item573</guid><br /> </item><br /> </channel><br /></rss><br />
Кроме RSS популярными форматами являются Atom и OPML.
ASP.NET RSS Toolkit
Автором ASP.NET RSS Toolkit является Дмитрий Робсман - один из руководителей подразделения разработки ASP.NET в роли Product Unit Manager. Он курирует развитие новых технологий в ASP.NET, таких как MVC, AJAX и Dynamic Data. Кроме ASP.NET RSS Toolkit Дмитрий является автором веб-сервера Cassini, который полностью написан на управляемом коде.
Блог Дмитрия Робсмана можно посмотреть по ссылке: http://blogs.msdn.com/b/dmitryr/. Интервью на русском языке можно почитать здесь: http://habrahabr.ru/blogs/webdev/46828/.
Первая версия библиотеки была выпущена в декабре 2006 года, вторая (текущая) - в июне 2007 года.
Адрес проекта: http://aspnetrsstoolkit.codeplex.com/
Отображения RSS канала в веб-приложении
Для отображения RSS канала в веб-приложении используется класс RssDocument. Диаграмма класса изображена на рисунке ниже:
Класс RssDocument содержит такие основные методы:
- Load принимает System.Uri, Xml-строку канала или XmlReader. Поддерживаются форматы RSS/Atom/RDF/OPML (тип канала будет определен автоматически).
- SelectItems возвращает IEnumerable, который позволит работать с набором элементов канала.
- ToXml возвращает содержимое канала в виде XML строки.
- ToDataSet возвращает содержимое канала в виде DataSet. Это удобно, если вы хотите связать его с элементом управления, который поддерживает источники данных.
Для того, чтобы показать содержимое канала, можно воспользоваться следующим кодом:
void Page_Load(object sender, EventArgs e)
{
RssToolkit.Rss.RssDocument rss = RssToolkit.Rss.RssDocument.Load(new System.Uri("http://feeds.feedburner.com/MicrosoftUserGroupVinnitsya"));
Image1.ImageUrl = rss.Channel.Image.Url;
GridView1.DataSource = rss.SelectItems();
GridView1.DataBind();
}
Соответствующий *.aspx файл будет иметь вид:
Published:
В результате на экране будет выведено полностью содержимое канала.
Использование RssDataSource
RssDataSource можно использовать вместе с другими элементами управления в качестве источника данных.
Для этого объявляем библиотеку на странице:
<%@ Register Assembly="RssToolkit" Namespace="RssToolkit.Web.WebControls" TagPrefix="cc1" %>
Далее размещаем на странице, например, DataList и связываем его с RssDataSource:
Главным свойством в RssDataSource является адрес необходимого канала.
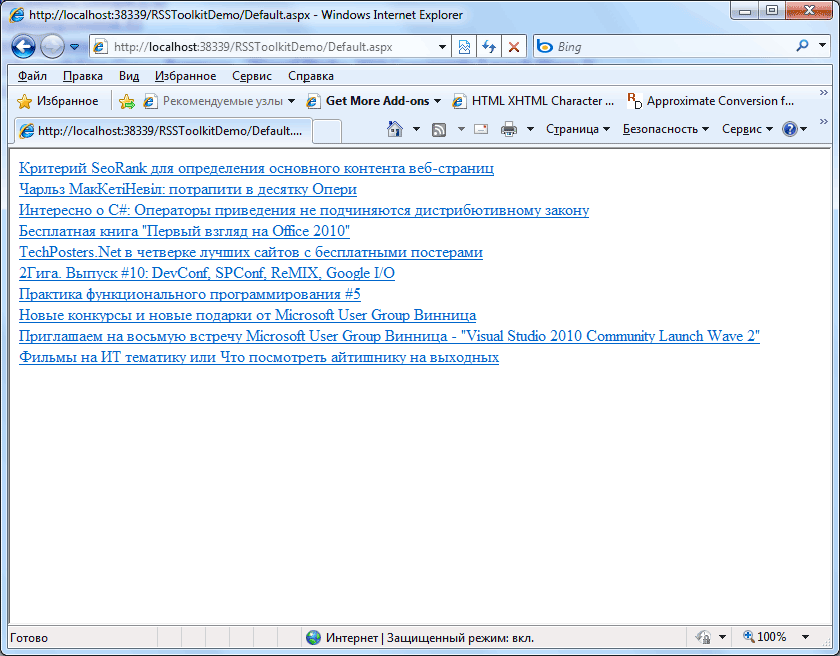
В результате мы увидим список 10 последних статей:

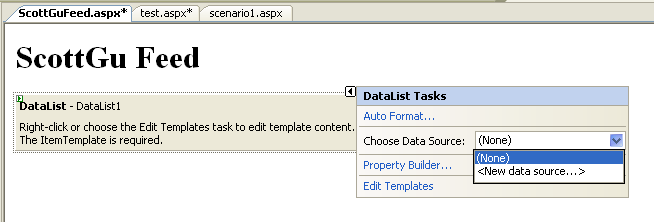
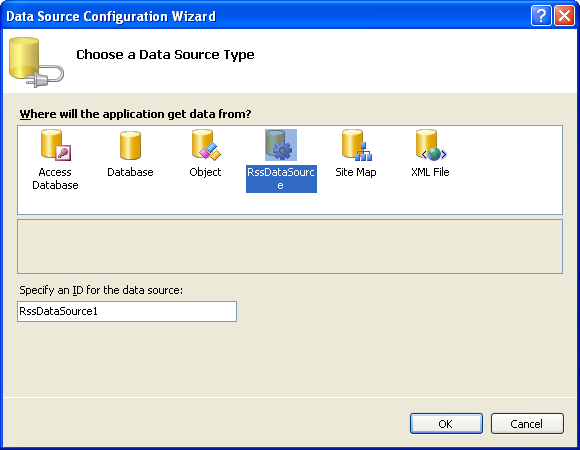
Кроме того есть возможность выбрать источник данных с помощью визуального дизайнера (воспользуемся изображениями из заметки Скотта Гатри):

Выбираем RSSDataSource в списке источников данных:

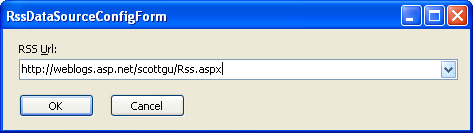
Указываем адрес канала:

В результате получим тот же результат.
Использование RssHyperLink
В секции
можно задавать адрес каналов, делается это таким образом:<link rel="alternate" type="application/rss+xml" title="Rss" href="~/RssHyperLink.ashx" />
Браузеры распознают этот тег и отображают иконку в строке навигации, что упрощает пользователю работу с RSS каналами.
В секцию
можно добавить RssHyperLink таким образом:<head> <title>Sample page with autodiscovery links</title> <art:RssHyperLink ID="myRss" runat="server" IncludeUserName="True" NavigateUrl="~/RssHyperLinkFromCustomClass.ashx">RSS</art:RssHyperLink> <art:RssHyperLink ID="myAtom" runat="server" IncludeUserName="True" NavigateUrl="~/RssHyperLinkFromCustomClass.ashx?outputtype=atom">Atom</art:RssHyperLink> <head>
Если задано свойство ChannelName, то к адресу в NavigateUrl будет добавлено название канала, а именно в виде this ?c=XXX, где XXX - значение ChannelName.
Если свойство IncludeUserName установлено в true, то также к строке NavigateUrl будет добавлен FormsAuthenticationTicket, т.е. будет добавлено ?t=YYY, где YYY - значение FormsAuthenticationTicket (encrypted, base64 encoded).
Публикация собственного канала
Для создания собственного канала можно использовать базу данных в качестве источника данных, генерировать элементы канала программно или считывать с другого источника. Для публикации самого простого канала создадим web handler и добавим туда следующий код:
<%@ WebHandler Language="C#" Class="MyClass" %>
using System;
using System.Web;
public class scenario5 : Sample5HttpHandlerBase {
protected override void PopulateChannel(string channelName, string userName) {
Channel.Name = channelName;
Channel.Items.Add(
new Sample5Item("Scenario1",
"Consuming RSS feed using RssDataSource",
"~/scenario1.aspx"));
Channel.Items.Add(
new Sample5Item("Scenario2",
"Consuming RSS feed using ObjectDataSource",
"~/scenario2.aspx"));
Channel.Items.Add(
new Sample5Item("Scenario3",
"Consuming RSS feed programmatically using strongly typed classes",
"~/scenario3.aspx"));
Channel.Items.Add(
new Sample5Item("Scenario4",
"Consuming RSS feed programmatically using late bound classes",
"~/scenario4.aspx"));
}
}
Понятно, что все настройки канала вы должны задать свои.
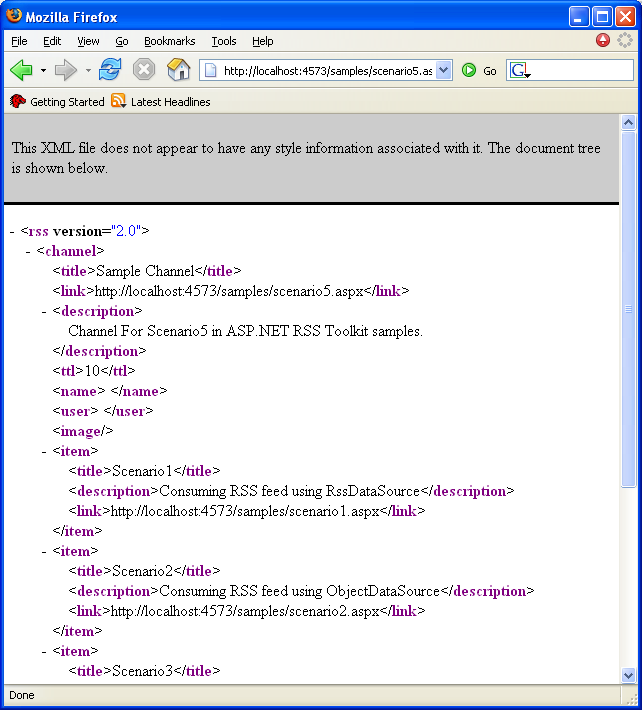
После того, как вы введете адрес вашего web handler в адресной строке, то получите похожий результат:

Кэширование каналов
Класс DownloadManager используется для работы с каналами, которые были закэшированными на локальном диске.
Для этого необходимо в web.config добавить следующие настройки:
<appSettings>
<add key="defaultRssTtl" value="10"/>
<add key="rssTempDir" value="c:\temp"/>
</appSettings>
DefaultRssTtl используется в случае, когда не указано время жизни содержимого канала, а также используется для регулирования времени кэширования, которое составляет 1 минуту (если не указано другое значение в web.config).
RssTempDir устанавливает директорию, где будут храниться закэшированное содержимое каналов. Если значение не задано, то будет использоваться временная директория.
Использование RssDl.exe для генерации классов
Компилятор, работающий в режиме командной строки, на основании адреса канала генерирует соответствующий класс на VB.Net или C#.
Использование инструмента достаточно простое:
- RssDl.exe "URL" "OutputFile"
- URL может быть ссылкой на RSS/Atom/RDF/OPML каналы.
- расширение значения OutputFile определяет язык генерируемого класса.
- Примеры:
- RssDl.exe “http://news.google.com/?output=rss” GoogleNews.vb
- RssDl.exe “http://youtube.com/rss/global/top_favorites.rss” YouTube.cs
В результате работы второго примера мы получим следующий файл:
[XmlElement("player", Namespace="http://search.yahoo.com/mrss/")]
public YoutubePlayer Player {
get {
return _player;
}
set {
_player = value;
}
}
[XmlElement("thumbnail", Namespace="http://search.yahoo.com/mrss/")]
public YoutubeThumbnail Thumbnail {
get {
return _thumbnail;
}
set {
_thumbnail = value;
}
}
[XmlElement("category", Namespace="http://search.yahoo.com/mrss/")]
public YoutubeCategory Category {
get {
return _category;
}
set {
_category = value;
}
}
[XmlElement("credit", Namespace="http://search.yahoo.com/mrss/")]
public string Credit {
get {
return _credit;
}
set {
_credit = value;
}
}
Скриншот выполнения команды:
Добавьте полученный файл в ASP.NET проект и добавьте следующий код:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>YouTube Media Rss</title>
<script language="c#" runat="server">
void Page_Load(object sender, EventArgs e)
{
YouTubeRss rss = YouTubeRss.Load();
DataList1.DataSource = rss.Channel.Items;
DataList1.DataBind();
}
</script>
</head>
<body>
You Tube Top Favories(Media Rss)
<form id="form1" runat="server">
<asp:DataList ID="DataList1" runat="server" RepeatColumns="3" GridLines="both">
<ItemTemplate>
<asp:Image ID="Image1" runat="Server" ImageUrl='<%# Eval("Thumbnail.Url") %>' /><br />
<asp:HyperLink ID="HyperLink1" NavigateUrl='<%# Eval("Player.Url") %>' Text='Link' runat="server" />
</ItemTemplate>
</asp:DataList>
</form>
</body>
</html>
В результате получим следующий результат:
Таким образом, работа с RSS потоками еще больше упрощается.
При написании статьи были использованы материалы:
Enjoy!
Компании из статьи
|
Яндекс Украина
|
 У Яндекса в Украине три офиса — головной в Одессе, где сосредоточен управленческий аппарат и отдел продаж, и два офиса разработки — киевский, занимающийся разработкой и управлением украинскими проекта... У Яндекса в Украине три офиса — головной в Одессе, где сосредоточен управленческий аппарат и отдел продаж, и два офиса разработки — киевский, занимающийся разработкой и управлением украинскими проекта... |
