Создаем гаджет для Windows 7
Гаджет - это оригинальное, нестандартное техническое приспособление. Сегодня поговорим, как создать гаджет для Windows 7.
В качестве примера реализуем гаджет, который будет отображать последние записи из блогов нашего сообщества. Итак, приступим.
Минимальный гаджет должен состоять из двух файлов - gadget.xml (мета информация) и main.html (собственно, гаджет).
gadget.xml
Вся мета информация о нашем гаджете должна храниться в файле с названием gadget.xml:
<?xml version="1.0" encoding="utf-8" ?>
<gadget>
<name>Microsoft User Group Винница</name>
<namespace>msug.vinnitsya.gadget</namespace>
<version>1.0.1</version>
<author name="Microsoft User Group Винница">
<info url="http://msug.vn.ua/" text="Официальный сайт Microsoft User Group Винница" />
<logo src="logo.png" />
</author>
<copyright>Microsoft User Group Винница</copyright>
<description>Последние сообщения из блогов сайта Microsoft User Group Винница.</description>
<icons>
<icon height="64" width="64" src="logo.png" />
</icons>
<hosts>
<host name="sidebar">
<base type="HTML" apiVersion="1.0.0" src="main.html" />
<permissions>Full</permissions>
<platform minPlatformVersion="1.0" />
<defaultImage src="icon.gif" />
</host>
</hosts>
</gadget>
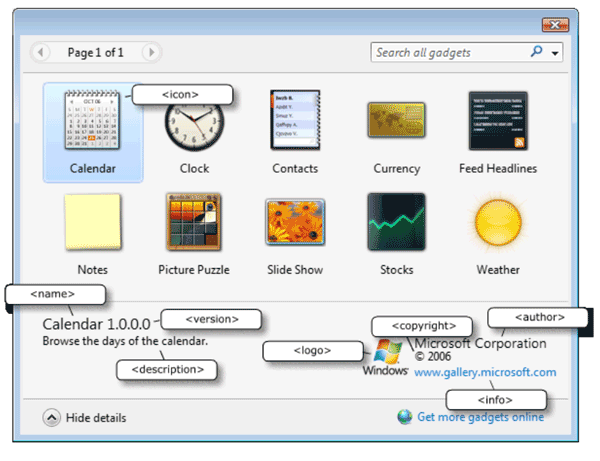
Информация будет использоваться для отображения таким образом:

main.html
Собственно, в этом файле можно писать, все что угодно, также вы можете использовать JavaScript (jQuery, например), CSS, изображения и т.д. Для публикации RSS в HTML был использован соответствующий сервис, в результате получился такой вот файл:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
body
{
width: 220px;
height: 220px;
font-family: Verdana, Tahoma;
overflow: scroll;
}
a
{
color: #338ACC;
font-size: 12px;
}
li
{
margin-left: -20px;
}
</style>
</head>
<body>
<div id="gadgetContent">
<script language="JavaScript" src="http://webmaster-verzeichnis.de/contentsyn/feed2js.php?src=http%3A%2F%2Ffeeds.feedburner.com%2FMicrosoftUserGroupVinnitsya&chan=title&num=10&utf=y&html=p" type="text/javascript"></script>
<noscript><a href="http://webmaster-verzeichnis.de/contentsyn/feed2js.php?src=http%3A%2F%2Ffeeds.feedburner.com%2FMicrosoftUserGroupVinnitsya&chan=title&num=10&utf=y&html=y">RSS Feed aufrufen</a> powered by <a href="http://webmaster-verzeichnis.de" title="Webkatalog">Webmaster Verzeichnis</a> </noscript>
</div>
</body></html>
Добавляем logo.png:

Сохраняем наши файлы в виде zip архива и переименовываем zip на gadget.
Запускаем наш файл и получаем сообщение:

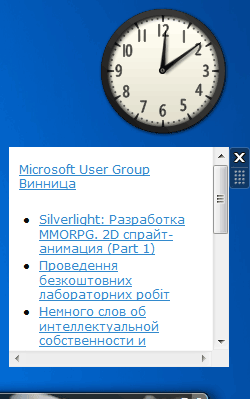
Жмем "Установить" и вуаля, видим наш гаджет на боковой панели:

Это простой гаджет, который можно кастомизировать, но об этом в следующий раз.
P.S. Вы уже можете пользоваться нашим гаджетом, загрузив его внизу статьи.
Компании из статьи
| Microsoft Украина |  Украинское подразделение компании Microsoft. Украинское подразделение компании Microsoft. |
