Windows Live Services: интеграция Live ID на вашем сайте
Сегодня поговорим о том, как с помощью Live Identity Services организовать возможность аутентификации с помощью Live ID. Т.е. все пользователи, которые имеют зарегистрированный Live ID, смогут без проблем авторизироваться на вашем сайте. Выгода ясна - дополнительный приток пользователей, которые по каким то причинам не захотели зарегистрироваться "нормальным" способом у вас на сайте.
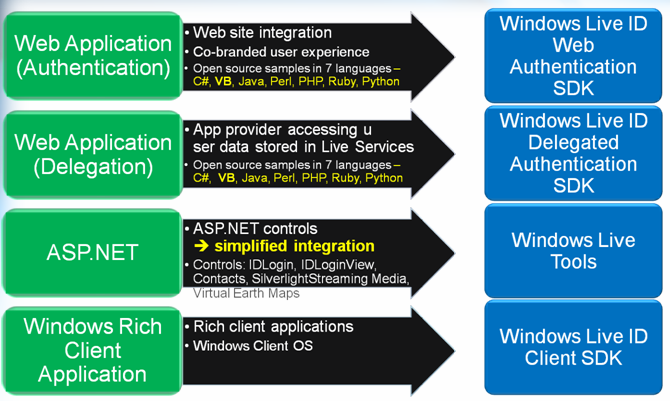
На рисунке 1 показано различные варианты, где и как можно использовать Live Identity Services и соответствующие SDK для разработчиков.
Рисунок 1 - Integration SDKs
С рисунка 1 видно, что использовать Live Identity Services можно как и в веб, так и в настольных приложениях. Кроме того, сервис не привязан к какой-то конкретной платформе и может использоваться разработчиками на разных технологиях. Есть поддержка шести языков: C#, VB.NET, Java, Perl, PHP, Ruby, Python.
Первое, что нужно сделать - это загрузить name="WebAuthControl"
src="http://login.live.com/controls/WebAuth.htm?appid=<%=AppId%>&style=font-size%3A+10pt%3B+font-family%3A+verdana%3B+background%3A+white%3B&mkt=fr-fr"
width="80px"
height="20px"
marginwidth="0"
marginheight="0"
align="middle"
frameborder="0"
scrolling="no">
который в итоге отобразит Sign In / Sign Out на нашей странице.
Важным моментом является передача уникального идентификатора приложения, без которого возможность аутентификации будет недоступна. Другими словами, Live службы должны "знать" про ваше приложение. Для этого необходимо на странице https://msm.live.com/app/default.aspx его зарегистрировать. В поле Application name необходимо ввести название вашего приложения, в поле return url - полный url на страницу, которая будет обрабатывать Response и нужно обязательно указать секретный код (Secret Key) - любая строка не меньше 16 символов. После регистрации вы получите уникальный AppID, который вместе с секретным кодом необходимо вставить в web.config:
Default.aspx.cs выглядит таким образом:
using WindowsLive;
public partial class _Default : System.Web.UI.Page
{
const string LoginCookie = "webauthtoken";
// Initialize the WindowsLiveLogin module.
static WindowsLiveLogin wll = new WindowsLiveLogin(true);
protected static string AppId = wll.AppId;
protected string UserId;
protected void Page_Load(object sender, EventArgs e)
{
/* If the user token has been cached in a site cookie, attempt
to process it and extract the user ID. */
HttpRequest req = HttpContext.Current.Request;
HttpCookie loginCookie = req.Cookies[LoginCookie];
if (loginCookie != null)
{
string token = loginCookie.Value;
if (!string.IsNullOrEmpty(token))
{
WindowsLiveLogin.User user = wll.ProcessToken(token);
if (user != null)
{
UserId = user.Id;
}
}
}
}
}
Здесь мы заполняем переменную AppID с web.config (это делает за нас класс WindowsLiveLogin), затем проверяем куки на предмет того, залогинился уже пользователь или нет и соответственно присваиваем соответствующее значение переменной UserId. На странице Default.aspx делаем простую проверку UserId на null и выводим соответствующий текст:
<% if (UserId == null)
{ %>
This application does not know who you are! Click the Sign in link above.
<% }
else
{ %>
Now this application knows that you are the user with ID = "<%=UserId%>".
<% } %>
Теперь нам необходимо добавить страницу, которая будет обрабатывать ответ и заполнять куки - назовем ее webauth-handler.aspx (именно ее нужно указать в поле Return Url на странице регистрации приложения).
Файл webauth-handler.aspx.cs будет выглядеть таким образом:
using WindowsLive;
public partial class webauth_handler : System.Web.UI.Page
{
const string LoginPage = "default.aspx";
const string LogoutPage = LoginPage;
const string LoginCookie = "webauthtoken";
static DateTime ExpireCookie = DateTime.Now.AddYears(-10);
static DateTime PersistCookie = DateTime.Now.AddYears(10);
// Initialize the WindowsLiveLogin module.
static WindowsLiveLogin wll = new WindowsLiveLogin(true);
protected void Page_Load(object sender, EventArgs e)
{
HttpRequest req = HttpContext.Current.Request;
HttpResponse res = HttpContext.Current.Response;
// Extract the 'action' parameter from the request, if any.
string action = req["action"];
/*
If action is 'logout', clear the login cookie and redirect
to the logout page.
If action is 'clearcookie', clear the login cookie and
return a GIF as response to signify success.
By default, try to process a login. If login was
successful, cache the user token in a cookie and redirect
to the site's main page. If login failed, clear the cookie
and redirect to the main page.
*/
if (action == "logout")
{
HttpCookie loginCookie = new HttpCookie(LoginCookie);
loginCookie.Expires = ExpireCookie;
res.Cookies.Add(loginCookie);
res.Redirect(LogoutPage);
res.End();
}
else if (action == "clearcookie")
{
HttpCookie loginCookie = new HttpCookie(LoginCookie);
loginCookie.Expires = ExpireCookie;
res.Cookies.Add(loginCookie);
string type;
byte[] content;
wll.GetClearCookieResponse(out type, out content);
res.ContentType = type;
res.OutputStream.Write(content, 0, content.Length);
res.End();
}
else
{
WindowsLiveLogin.User user = wll.ProcessLogin(req.Form);
HttpCookie loginCookie = new HttpCookie(LoginCookie);
if (user != null)
{
loginCookie.Value = user.Token;
if (user.UsePersistentCookie)
{
loginCookie.Expires = PersistCookie;
}
}
else
{
loginCookie.Expires = ExpireCookie;
}
res.Cookies.Add(loginCookie);
res.Redirect(LoginPage);
res.End();
}
}
}
Запускаем приложение и видим кнопку Sign In. Нажимаем ее и на открывшейся странице логинимся с нашим Live ID, после чего в случае успешного логина мы вновь оказываемся на нашей странице, на которой кнопка Sign In уже будет уже иметь другой вид, а иммено Sign Out. Таким образом мы авторизировались на нашем сайте с помощью Live ID.
Тем, кто разрабатывает сайты на технологии ASP.NET, можно скачать
ASP.NET Server Controls
• Contacts
• IDLoginStatus
• IDLoginView
• Map
• MessengerChat
• SilverlightStreamingMediaPlayer
Visual Studio Project Template
• ASP.NET Windows Live Web Site
• Windows Live Web Application
• Windows Live Web Role (template for Windows Azure Cloud Project)
Кроме того, сейчас можно залогиниться и с помощью Open ID, поддержку которого анонсировали на недавней конференции PDC.
Как использовать контролы IDLoginStatus, IDLoginView из Windows Live Tools, ассоциировать внутренний аккаунт на сайте с Live ID я расскажу в следующих постах.
Компании из статьи
| Microsoft Украина |  Украинское подразделение компании Microsoft. Украинское подразделение компании Microsoft. |