Программно скролить контент в Web Browser Windows Phone 7 с помощью JavaScript
Недавно столкнулся с проблемой программного скроллинга контента в веб браузере и получения текущих координат. В Windows Forms все делалось очень просто через свойства браузера:
webBrowser1.Document.Body.ScrollIntoView(true) // позволяет проскролить в самый верх webBrowser1.Document.Body.ScrollIntoView(false) // позволяет проскролить в самый низ webBrowser1.Document.Body.ScrollLeft = 100; // устанавливает смещение влево webBrowser1.Document.Body.ScrollTop = 100; // устанавливает смещение вверх var rect = webBrowser1.Document.Body.ScrollRectangle; // возвращает текущую позицию
Но с вин фоновским браузером такое не прокатит, так что нужно искать альтернативные пути. Не знаю, может есть путь и лучше, но я решил все делать через функции JavaScript.
Итак, для начала нам нужно прочитать html документ. Делаем мы это через StreamReader и еще нам нужно добавить в проект библиотеку Microsoft.Xna.Framework ну и для удобства добавить на нее ссылку. Не забываем, что в свойство Build Action нашего файла должно быть Content. После этого нужно добавить в наш html JavaScript функции которые позволять работать с контентом, и это все нужно загрузить в браузер.
Я это все добавил в метод Loaded, который выполняется после загрузки страницы.
private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e)
{
StreamReader reader = new StreamReader(TitleContainer.OpenStream("page.html"));
string content = "<script language=\"JavaScript\">"
+ "function scroll(H)"
+ "{"
+ "window.scrollTo(0, H);"
+ "}"
+ "function getScroll()"
+ "{"
+ "var body = document.body;"
+ "var docElem = document.documentElement;"
+ "var Y = window.pageYOffset || docElem.scrollTop || body.scrollTop;"
+ "window.external.Notify(\"\"+Y);"
+ "}"
+ "</script>"
+ reader.ReadToEnd();
webBrowser.NavigateToString(content);
}
У нас в скрипте две функции:
scroll(H) – позволяет прокрутить контент на высоту Н;
getScroll() – возвращает значение текущего положение контента по оси Y через метод Notify, потому нам нужно подключится к событию ScriptNotify браузера.
Да, еще забыл, что бы все работал свойство браузера IsScriptEnabled должно быть равно true, по умолчанию – false.
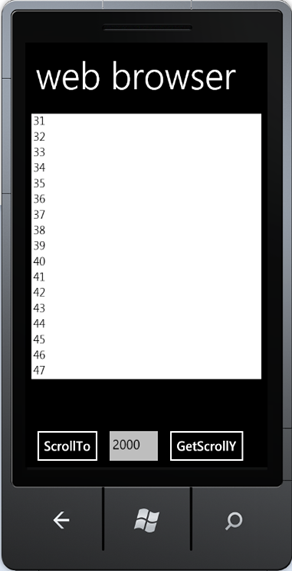
По нажатию на кнопку ScrollTo выполняем следующий код:
string H = y.Text;
webBrowser.InvokeScript("scroll", H);
И видим, что контент сдвигается в низ.
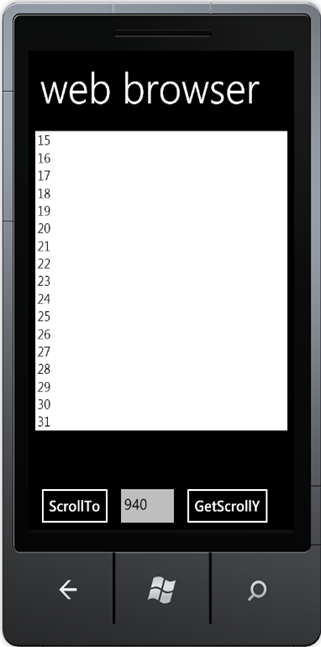
Для того что бы вернуть текущую позицию контента нужно выполнить следующий код:
webBrowser.InvokeScript("getScroll");
и еще подключится к событию ScriptNotify браузера:
private void webBrowser_ScriptNotify(object sender, NotifyEventArgs e)
{
y.Text = e.Value;
}
Теперь мы можем получить текущее положение контента.
Компании из статьи
| Microsoft Украина |  Украинское подразделение компании Microsoft. Украинское подразделение компании Microsoft. |